Wie Behebt Man Javascript Ie8 Fehler, Erwartete Zeichenfolge Alternativ ID-Nummer?
September 8, 2021
Empfohlen: Fortect
In den letzten Tagen wussten einige unserer Benutzer, dass sie auf einen Javascript-IE8-Fehler, eine erwartete Zeichenfolge oder eine bemerkenswerte Zahl gestoßen sind.
$ (Dokument) .ready (Funktion () $ ("Div-Nummer-Schieberegler"). easySlider ( automatisch: falsch,- ständig: wahr,- nextId: "nextbtn", prevId: "prevBtn" ); $ ("Div-Nummer-Slider-Banner"). easySlider ( Autoversicherung: wahr, ständig: wahr,- controlShow: false ); // <--------------------------------- Zeile 14 $ ("Div-Nummer Slider-Foto"). easySlider ( fest verdrahtet: wahr Kontinuierlich: wahr controlShow: false ); $ ("#auswahl"). Zelt ( Scroll-Geschwindigkeit: 25, Pausengeschwindigkeitskapazität: 2000 showSpeed: 850 );); 
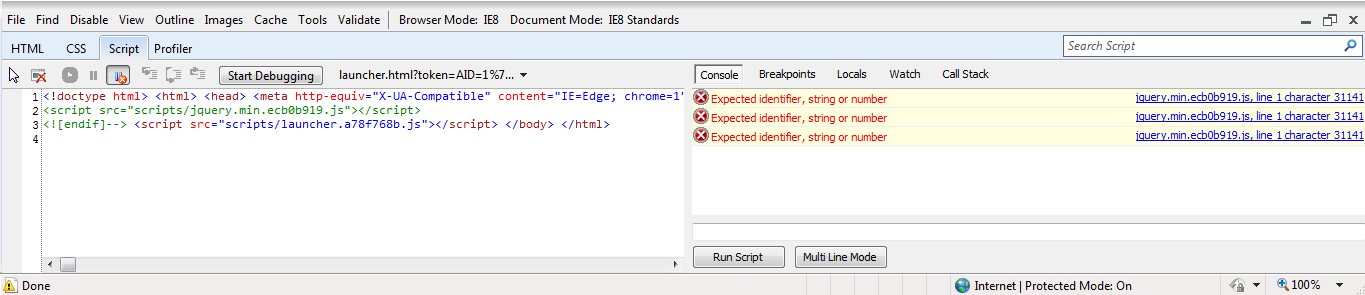
Benutzeragent: Mozilla / 4.0 (kompatibel; MSIE 8.0; Windows NT 6.1; Trident / 4.0; SLCC2; .NET CLR 2.0.50727 ; .NET CLR 3.5.30729; .NET CLR 3.0.30729; Media Center PC 6.0; InfoPath.2; .NET CLR 1.1.4322; Tablet PC 2.0; OfficeLiveConnector.1.3; OfficeLivePatch.0.0)Zeitstempel: Mittwoch, 6. April dieses Jahres 15:20:42 UTCNachricht: erwartete ID, String zusammen mit NummerLinie: 14Helden: 5Code: 0
Er Rolle = "main">

Beispiel 1: Letztes Komma
Angenommen, wir lassen für dieses Beispiel nach dem Wert "Verbindung erfolgreich" ein weiteres Komma stehen. Dies führt zu Fehler SCRIPT1028: Erwartete ID oder Zeilennummer im Internet Explorer viel häufiger und früher.
Beispiel Nr. 2: Verwenden des JavaScript-Reservierten Wortes
In diesem Fall weisen wir nur zur Veranschaulichung eine Eigenschaft mit der Marke class häufig dem tatsächlichen Adressaten des JavaScript-Objekts zu. Klasse ist wirklich ein neues reserviertes Wort, das nur schwer als Bezeichner verwendet werden kann.
Lösung
Die Lösung besteht immer darin, die Trainingsklasse jeden unserer Eigenschaftsstandards als String zu übergeben. Muss ich jedoch wirklich eckige Klammern verwenden, um die Eigenschaft mit einem Skript zu generieren?
Verwandte Links
- MDN | Reservierte Wörter - JavaScript
- https://developer.mozilla.org/en-US/docs/JavaScript/Reference/Reserved_Words
Empfohlen: Fortect
Sind Sie es leid, dass Ihr Computer langsam läuft? Ist es voller Viren und Malware? Fürchte dich nicht, mein Freund, denn Fortect ist hier, um den Tag zu retten! Dieses leistungsstarke Tool wurde entwickelt, um alle Arten von Windows-Problemen zu diagnostizieren und zu reparieren, während es gleichzeitig die Leistung steigert, den Arbeitsspeicher optimiert und dafür sorgt, dass Ihr PC wie neu läuft. Warten Sie also nicht länger - laden Sie Fortect noch heute herunter!

Es gibt zwei allgemeine Richtlinien für die Ausführung von SCRIPT1028: erwartete JavaScript-Bezeichner-, Zeichenfolgen- oder Zahlenfehler in früheren Versionen von Internet Explorer. Die Vorbereitung besteht darin, nach dem letzten Feld im JavaScript-Objekt ein Komma zu setzen. Viele andere gängige Trigger verwenden in der Regel JavaScript, das letzte Wort, das beiseite gelegt wird, als Eigentümername. Ich zeige Ihnen Beispiele für diese und andere und zeigen Ihnen, wie jeder eine dieser Einschränkungen umgehen kann.
Beispiel 1: Komma
Dem Hinweis in diesem Beispiel folgend, werden wir nach dem Wert Verbindung erfolgreich ein Komma setzen. Dies führt zu diesem Fehler SCRIPT1028: Erwartete ID oder Nummer in Internet Explorer 7 und als Ergebnis unten.
Anwendungsfall Nr. 2: JavaScript-Reserviertes Wort
In dieser Demo weisen wir unserem JavaScript-Objekt normalerweise die Residenz class zu. Klasse wird wahrscheinlich ein reserviertes Wort sein und sollte nicht als Bezeichner verwendet werden.
Lösung
Die Lösung besteht darin, den Wert der aktuellen -Klasse -Eigenschaft als tatsächlichen soliden String zu übergeben. Benötigen Sie jedoch die Notation in Klammern, um die überwiegende Mehrheit der Eigenschaften Ihres Skripts zu erhalten?
Verwandte Links
- MDN | Reservierte Wörter - JavaScript
- https://developer.mozilla.org/en-US/docs/JavaScript/Reference/Reserved_Words
Laden Sie diese Software herunter und reparieren Sie Ihren PC in wenigen Minuten.
Ie8 Javascript Error Expected Identifier String Or Number
Ie8 Errore Javascript Previsto Stringa O Numero Identificativo
Ie8 Erro De Javascript Esperado Identificador String Ou Numero
Ie8 Javascript 오류 예상 식별자 문자열 또는 숫자
Ie8 Javascript Fout Verwacht Identificatietekenreeks Of Nummer
Ie8 Javascript Fel Forvantad Identifierarstrang Eller Nummer
Ie8 Javascript Error Cadena O Numero De Identificador Esperado
Ie8 Blad Javascript Oczekiwany Ciag Identyfikatora Lub Numer
Ie8 Javascript Error Chaine Ou Numero D Identifiant Attendu
Ie8 Oshibka Javascript Ozhidaemaya Stroka Ili Nomer Identifikatora