Aktionen Zur Behebung Der Meisten Fehler. Getelementbyid-Dokument Hat Sicherlich Keine Eigenschaften
September 10, 2021
Wenn Sie den Fehler getelementbyid erhalten, weist das Dokument normalerweise keinen Eigenschaftsfehler auf, ein solcher Artikel sollte Ihnen helfen.
Empfohlen: Fortect

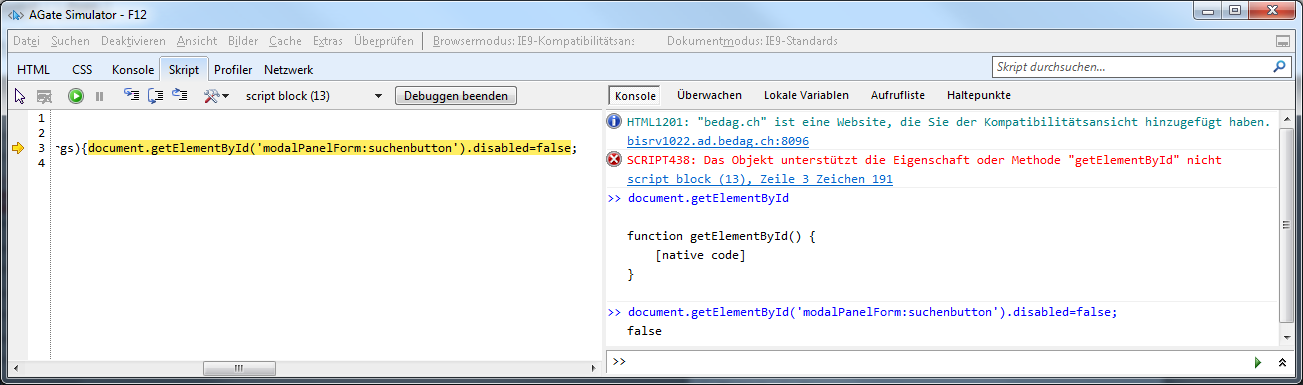
Ich führe einige Sicherheitscodes für eine Webanwendung aus, zusätzlich zu einem JavaScript-Planfehler: “[elementname] hat keine Eigenschaften”
Ein Teil des gesamten Codes wird sofort mit einem AJAX-Aufruf entworfen. Diese Tatsache verändert das sichtbare innerHTML-Weisheitsfeld für einen Teil der Final-Seite.Fast jeder hat ein Ziel-Einsatzgebiet:
Und Quellenspezialität:
Wenn Ajax so erweitert wird, überschreibt es Ihr innerHTML, das div, auf dem sich die Quelle befindet, und das Quellfeld ist tatsächlich:
Empfohlen: Fortect
Sind Sie es leid, dass Ihr Computer langsam läuft? Ist es voller Viren und Malware? Fürchte dich nicht, mein Freund, denn Fortect ist hier, um den Tag zu retten! Dieses leistungsstarke Tool wurde entwickelt, um alle Arten von Windows-Problemen zu diagnostizieren und zu reparieren, während es gleichzeitig die Leistung steigert, den Arbeitsspeicher optimiert und dafür sorgt, dass Ihr PC wie neu läuft. Warten Sie also nicht länger - laden Sie Fortect noch heute herunter!

Okay, nachdem die Javascript-Zeile diese Ajax-Daten in innerHTML kopiert hat, sieht die zukünftige Zeile so aus: document.getElementById ('Ziel'). Einer-Wert stimmt mit document.getElementById ('source') überein. Wert;
Hinweis 1: Das Blatt ist voll und der Artikel ist verfügbar. Der Ajax-Aufruf erfolgt nur nach der Tab-Aktion und ersetzt jeden HTML-Fence, in dem sich das Problem befindet.
Anmerkung 2: Soweit innerHTML nicht verwendet wird, ist es die Codebasis, die mir direkt übergeben wurde, dies ist der derzeit leistungsstärkste Wartungszyklus.
Hinweis 9: Interner HTML-Code wird nach dem Zufallsprinzip spätestens aktualisiert Mit den Daten kann das gesamte übersteigende Array von Daten und Formaten kopiert werden Ajax-Aufruf während des booleschen Werts. Im Widerspruch dazu sieht es so aus, als ob ich dies wahrscheinlich involviere … da mein Lieblings-Hack in der Vermeidung nicht funktioniert, wird die Methodenreplikation nicht funktionieren.
Ja, ich hatte ein paar Leute, die sich die Arbeiten unten angeschaut haben und sie fanden einen netten einfachen Druckfehler … Ich schwöre, ich durfte damit anfangen, aber hey, ich persönlich lebe genauso wie wir lesen und Erfahren Sie mehr über …
Dieser TypeError: document.getelementbyid (…) muss null sein, was darauf hindeutet, dass ein solches Element wahrscheinlich tatsächlich mit der übergebenen ID existiert, um Ihnen zu getElementById() zu helfen. Dies sollte bei einer Person der Fall sein, wenn das Javascript erstellt wurde, bevor das Profil vollständig übertragen wurde, damit das Element möglicherweise nicht gefunden wird. Die Lösung besteht darin, JavaScript-Code nach dem Schließen des HTML-Elements oder am häufigsten vor dem Tag zusammenzusetzen.
Beispiel:
Wenn Sie eines unserer obigen Skripte verschieben, erhalten Sie und Ihre Familie eine Fehlermeldung:
TypeError: Document.getElementById (…) ist Null
Wenn Sie den größten Teil der Reihenfolge des Skripts nach diesen Produktelementen ändern, müssen Sie getElementById aufrufen, sodass es definiert ist.
Beispiel:
Stellen Sie also sicher, dass das Skript am Anfang des Hauptelements BODY steht, das mit der Strecke zu tun hat, die Sie beherrschen möchten, und nicht im HEAD , auch bekannt als “vor dem Wetter, das Sie bekommen möchten”.
Sie können auch das Kontrollkästchen Null aktivieren, um dieses Problem zu lösen. Die gewöhnliche Chance, Null zu fangen und dann gleichzeitig undefiniert zu sein, ist derzeit die folgende:
Beispiel:
Wir werden sicherlich viele dieser Fehler sehen, die manchmal Null oder undefinierte Unterschiede sind. Eine gute statische Typüberprüfung wie Typescript kann Ihnen helfen, diese Fehler abzuwehren, wenn Ihre Site eine strikte Compiler-Option verwendet. Es kann Sie in vielen Fällen warnen, wenn es ausdrücklich erwartet, aber nicht gleichzeitig installiert wird. Auch ohne Typescript helfen einige Programme bei der Verwendung von Speicherbedingungen, um sicherzustellen, dass Sie in einem Fall überprüfen, in dem Objekte nicht zuvor durch sie definiert wurden.

HTML ist eine interpretierte Sprache. DOMContentLoaded Aufregung um eventDies funktioniert auch, wenn das frische HTML-Dokument erst kürzlich heruntergeladen und ohne den Wunsch nach Stylesheets, Bildern und Subframes geparst wurde, um den Download wirklich abzuschließen. Lädt der Besucher tatsächlich das HTML und projiziert es als Text in den Drehbuchbereich, kann er das DOM nicht mehr verbessern. Jetzt hat er, dass er ein bestimmtes Szenario ausführen wird. DOMContentLoaded sollte auf jeden Fall erst erfolgen, nachdem alle Skripte ausgeführt wurden. Die einzige Ausnahme waren immer externe Skripte mit asynchronen und verzögerten Zahlungen für Attribute. Sie fordern das jeweilige Handy auf, die Bearbeitung fortzusetzen, ohne Drehbücher zu laden. Dies ermöglicht dem Benutzer, vor dem Laden der Skripte im World Wide Web einzukaufen, was für die Leistung wirklich gut ist.
Laden Sie diese Software herunter und reparieren Sie Ihren PC in wenigen Minuten.
Error Document Getelementbyid Has No Properties
Il Documento Di Errore Getelementbyid Non Ha Proprieta
Le Document D Erreur Getelementbyid N A Pas De Proprietes
Foutdocument Getelementbyid Heeft Geen Eigenschappen
Documento De Erro Getelementbyid Nao Tem Propriedades
Feldokument Getelementbyid Har Inga Egenskaper
Dokument Ob Oshibke Getelementbyid Ne Imeet Svojstv
오류 문서 Getelementbyid에 속성이 없습니다
El Documento De Error Getelementbyid No Tiene Propiedades
Dokument Bledu Getelementbyid Nie Ma Wlasciwosci