Ajax 사고 팝업을 수정하기 위한 단계
August 26, 2021시스템에 Ajax 오류 팝업이 표시되면 이 도움말이 도움이 되기를 바랍니다.
권장: Fortect
<리>1. Fortect 다운로드 및 설치팝업에 오류 메시지를 표시하고 성공 테스트 메시지가 나타날 때마다 모든 양식 필드를 지우고 승리 메시지를 표시하는 방법. 나는
지금은 다음을 수행하십시오.신청서 위에 최종 성공 메시지를 배치하고 닫을 때 닫습니다.포메이션 위에 최고의 불운의 디비전을 두는 것은 사실 성공적인 디비전입니다. 저에게 가장 좋은 방법을 알려주세요. Post에서 구현할 수 있도록 샘플 소프트웨어를 제공하십시오.
<사전> <코드>
권장: Fortect
컴퓨터가 느리게 실행되는 것이 지겹습니까? 바이러스와 맬웨어로 가득 차 있습니까? 친구여, 두려워하지 마십시오. Fortect이 하루를 구하러 왔습니다! 이 강력한 도구는 모든 종류의 Windows 문제를 진단 및 복구하는 동시에 성능을 높이고 메모리를 최적화하며 PC를 새 것처럼 유지하도록 설계되었습니다. 그러니 더 이상 기다리지 마십시오. 지금 Fortect을 다운로드하세요!
<리>1. Fortect 다운로드 및 설치
editUserDetails 수행(사용자 ID, 작업) 현재 작업 = 작업; $('# editUserDetails'). 토론('개방'); $('# editUserDetails'). html 문서("로드 중..."); .ajax( 유형: "메일", URL: "editUserDetails.php? UserId =" + userId, 데이터: "", 성공: 기능(메시지) usd('# editUserDetails'). html(메시지); , 오류: 함수(메시지) // 경고 메시지); $('# editUserDetails'). 대화("닫기"); );UpdateUserDetails() 함수 벅스 .ajax( 유형: "메일", 하이퍼링크: "updateUserDetails.php", 데이터: $("# update_form"). 직렬화(), 성공: 옵션(메시지) 언제나 (msg == "업데이트가 성공적이어야 합니다") RR("# 성공 메시지"). HTML(메시지); 또 다른 달러("# 오류 메시지"). HTML(메시지); , 오류: 함수(메시지) 수입('# editUserDetails'). 대화 상자("닫기"); ); );}); 3월 20일 14일 오전 6시 37분
요청
와 같습니다.
456 33개의 금색 배지
찾고 있는 답변이 없습니까? Jquery 태그가 지정된 많은 질문을 탐색하거나 자신의 질문을 알고 싶습니다.
먼저, 최신 성공 div에 양식을 래핑하지 말고 다음과 같이 분리하십시오.
<사전> <코드>

그러면 ajax의 성공 기능은 길을 숨기고 메시지를 표시하기 쉽게 만듭니다.
성공: 함수(메시지) 만약 그렇다면 (msg == "업데이트가 성공했습니다") $("#성공메시지"). 웹 페이지 코딩(메시지); $("# update_form"). 숨다 (); 또 다른 $("# 오류 메시지"). HTML 페이지(메시지); $("# errorMessageDialog"). 대화(); 오류 메시지는 다소 복잡합니다. 먼저 div 오류 메시지를 다음과 같이 변경합니다.
<사전> <코드>
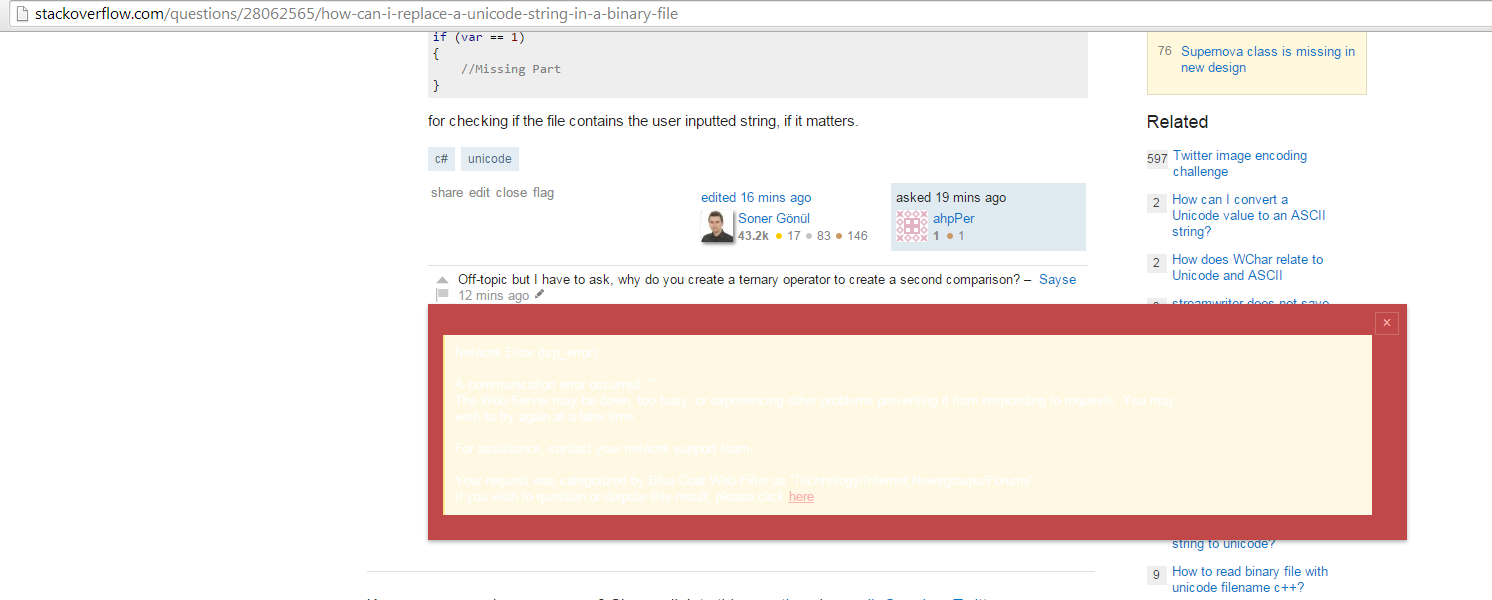
그러면 functionAjax Open 오류가 일반적으로 다음과 같은 대화 상자와 함께 오류 메시지를 설정하는 것을 볼 수 있습니다.
오류 <사전> <코드>: 함수(메시지) $(“# 오류 메시지”). html 문서(메시지); $(“# errorMessageDialog”). 대화();
2012년 3월 20일 7:13에 답변됨
와 같습니다.
3,780

Ajax Popup Error Message
Ajax Popup Fehlermeldung
Ajax Pop Up Foutmelding
Message D Erreur Contextuel Ajax
Mensagem De Erro Pop Up Ajax
Ajax Popup Felmeddelande
Messaggio Di Errore Popup Ajax
Vsplyvayushee Soobshenie Ob Oshibke Ajax
Komunikat O Bledzie Wyskakujacego Okienka Ajax
Mensaje De Error Emergente Ajax
년