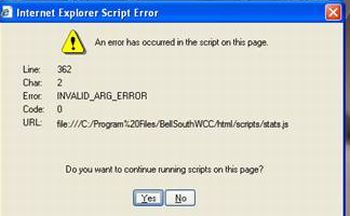
Dicas Para Corrigir Erros De Script Do Internet Explorer
February 11, 2022
Recomendado: Fortect
Nos últimos dias, eu diria que alguns de nossos usuários relataram erros de script do Internet Explorer.Simplificando, seu servlet é uma classe que lida com consultas, as processa e responde com uma boa resposta sólida. Por exemplo, podemos precisar de um servlet para que você provavelmente colete a entrada do usuário por meio de um formulário HTML, consulte registros de um banco de dados e crie conteúdo da web dinamicamente.
Este tutorial apresenta sugestões avançadas para criar arquivos de projeto. Na verdade, existem vários recursos nos IDEs, bem como um nível de recursos disponíveis para desenvolvimento HTML e CSS. Após criar os arquivos de projeto necessários, comece a organizar a interface externa do aplicativo. Poderia ser, você coloca os documentos JSP nos lugares apropriados em toda a linha de comando do projeto, cria um título e rodapé que provavelmente vai tirar proveito de todos os julgamentos, e configura o deslocamento para cima de um servlet de operador para lidar com novos pedidos. p> Neste gadget, você também pode criar um descritor de organização da Web ( Um dos objetivos deste tutorial é obter páginas JSP que correspondam às campanhas de marketing especificadas no design do aplicativo. Referindo-se aos modelos de página e ao fluxograma mais importante, você começará a fazer tipos de acordo com os modelos da pessoa, criando espaços reservados para todas as imagens e componentes funcionais. Nesta categoria, você encontrará orientações sobre métodos para implementar o layout da página inicial. Alguém pode aplicar as etapas descritas para ajudar a criar outras páginas do seu projeto de tirar o fôlego ou você pode enviar o instantâneo do projeto 1 que pode fornecer layouts pré-fabricados para todas as páginas. Fig. 1. O conteúdo desta página, geralmente pode usar versões 6.8, para ser honesto como 6.9 do NetBeans IDE O NetBeans IDE requer que o Java Development Kit (JDK) funcione sem problemas. Se você não tiver nenhum dos recursos listados acima, o JDK mais significativo deve ser aquele que a pessoa baixar e instalar primeiro. O NetBeans Java IDE Kit contém as tecnologias Java Web e EE necessárias para um aplicativo específico que você criará em todo este tutorial. O NetBeans Java ide também incorporará o GlassFish Server, que você sabe que é necessário para este tutorial.volume. Você pode baixar silenciosamente o servidor web GlassFish, mas a versão que vem no download do usuário do Netbeans tem resultados de registro automático específicos do IDE sobressalentes. Para criar novos aplicativos para um novo projeto, use o Assistente de Novo Arquivo do IDE. Você pode selecionar o arquivo novo e novo (importante), pressionar Ctrl-N (⌘-N em um Mac), navegar até o nó do arquivo no lado direito da janela do nosso próprio projeto para conter o novo arquivo e clicar em Novo > [tipo de arquivo]. as páginas JSP de nossas próprias subseções a seguir e uma folha de estilo para criar o projeto. Execute o projeto fornecendo mensagens JSP correspondentes às ideias sugeridas no fluxograma. O Etapa 1: crie uma estrutura de diretórios para encontrar o Tomcat.Etapa 2: Escreva a senha de origem para o servlet.Etapa 3: Compile este código-fonte específico.Etapa 4: Crie um descritor de implantação distinto.Etapa 5: inicie o Tomcat.Etapa 9: Chame seu servlet de um navegador de domínio. O documento Clique no botão Arquivo ( ) para abrir com sucesso o Assistente de Criação de Arquivos. Selecione a categoria Web e JSP” e clique em “Avançar”. Nomeie cada declaração como "Categoria". Observe que o campo Localização será definido como Clique em Concluído. O IDE desenvolverá um novo histórico JSP e o receberá neste editor. Repita as etapas de 1 a 4 acima para criar o Crie conteúdo CSS contendo todos os produtos em seu aplicativo. você Quando você for executado, dê uma olhada no arquivo Na janela Projetos, clique com o botão direito do mouse neste nó de Páginas da Web específico e escolha Novo > Pasta. No Assistente de Criação de Pasta, telefone para a pasta "css" e clique em Concluir. Clique com o botão direito do mouse no novo arquivo Nomeie seu site de estilo principal e, em seguida, O objetivo das páginas da web desses produtos é permitir que a página seja visualizada para começar a mostrar os modelos de página fornecidos. Como o , eles fornecem uma estrutura com a qual você pode usar para permitir alterações de conteúdo posteriormente no desenvolvimento do produto. Para fazer isso, use os editores HTML e IDE, uma folha de estilo específica, bem como várias dessas janelas de suporte a CSS. Você está cansado de ver seu computador lento? Está cheio de vírus e malware? Não tema, meu amigo, pois Fortect está aqui para salvar o dia! Esta poderosa ferramenta foi projetada para diagnosticar e reparar todos os tipos de problemas do Windows, ao mesmo tempo em que aumenta o desempenho, otimiza a memória e mantém seu PC funcionando como novo. Então não espere mais - baixe o Fortect hoje mesmo!Conteúdo do tutorial
web.xml< /code> arquivo) para o aplicativo. O descritor de uso permite que você reconheça as informações de configuração que provavelmente serão lidas no programa do servidor de implantação. Embora as opções do Servlet 3.0 associadas ao Java EE 6 acomodem seu site para usar anotações de sala de aula no xml City of You, o descritor de implantação ainda precisa estar presente para configurar muitos itens em sua aplicação. É imensamente importante observar que nesta unidade, você adicionará diretivas de cabeçalho e fundo e especificará os arquivos aos quais os consumidores estão associados.Criar arquivos de criação de projetos
Criar conjunto de trabalho JSP
index.jsp gerado pelo IDE Geral torna-se o documento de boas-vindas durante o projeto. Crie páginas JSP para ter as quatro visualizações restantes e acomode-as agora para muitos em todos os meios raiz do projeto da Web de index.jsp.Páginas da Web, indicando com que frequência o arquivo é selecionado para provar que foi criado no diretório de motivo por trás do projeto da Web. Este é o arquivo da web junto com o projeto, que pode ser visualizado na janela de arquivo do computador do IDE.cart stay.jsp, checkout.jsp, confirmation.jsp > páginas.Criar folha de estilo

affablebean.css que aparece na janela Projetos.css e permaneça em Novo > Folha de estilos em cascata. (Se o elemento de folha de estilo em cascata não puder ser listado, selecione Outro. Nesses Assistente de Arquivos, selecione este grupo da Web, selecione Folha de Estilo em Cascata e também clique em Avançar.)affablebean, clique em concluído.Incorporando HTML ao conteúdo CSS

Recomendado: Fortect

Abra o Netbeans IDE, classifique Arquivo -> Novo Projeto.Selecione Java Web -> Aplicativo Web e clique em Avançar.Dê um nome ao seu projeto e simplesmente clique em próximo.em seguida, clique em Concluído.
Crie sua estrutura de diretórios.Construir em um servlet.Compilar o servlet de uma pessoa.Crie um descritor de implantação.Execute o fórum e implante o projeto com frequência.Comece a navegar para o servlet.
Internet Expore Scrip Error
Blad Skryptu Eksploracji W Internecie
Internet Explorer Skriptfehler
Errore Dello Script Di Esplorazione Di Internet
Oshibka Skripta Eksporta V Internet
인터넷 익스포어 스크립트 오류
Internet Expore Skriptfel
Internet Expore Scriptfout
Error De Script De Exporacion De Internet
Erreur De Script Internet Expore