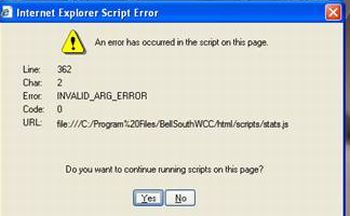
Tipps Zum Beheben Von Internet Explorer-Skriptfehlern
February 11, 2022
Empfohlen: Fortect
In den letzten Tagen haben uns einige unserer Benutzer über Internet Explorer-Skriptfehler informiert.Einfach ausgedrückt ist ein Servlet eine Klasse, die leider Anfragen bearbeitet, verarbeitet und mit einer Antwort beantwortet. Zum Beispiel neigen wir dazu, ein Servlet zu verwenden, damit Sie Benutzereingaben über ein HTML-Formular sammeln, Datensätze fernab einer Datenbank abfragen und Erdinhalte dynamisch erstellen können.
Anleitungsinhalt
Dieses Tutorial stellt fortgeschrittene Techniken zum Erstellen von Projekt-PCs vor. Es gibt eine Reihe von Geschenken in diesen IDEs sowie eine Reihe von verfügbaren Funktionen, um HTML- und CSS-Entwicklung zu erreichen. Nachdem Sie die erforderlichen Projektdateien erstellt haben, beginnen Sie mit der Buchung der externen Schnittstelle der Programme. Es könnte sein, dass Sie derzeit die JSP-Dateien in die entsprechenden Restaurants auf der Projektbefehlszeile einfügen, eine Kopf- und Fußzeile erstellen, die auf jeden Fall wahrscheinlich für alle Urteile gelten, aber auch ein Operator-Servlet einrichten, um eingehende Anfragen zu bearbeiten. p>
Im gesamten Gadget erstellen Sie auch einen Online-Bereitstellungsdeskriptor (Datei web.xml). ) für diese spezielle Anwendung. Der Verwendungsdeskriptor ermöglicht es, Konfigurationsinformationen anzugeben, die als wahrscheinlich während der Bereitstellung vom Server gelesen werden. Obwohl die mit Java EE 6 verbundene Servlet 3.0-Spezifikation Ihrer Website ermöglicht, auf Klassenanmerkungen in der City of Most You-XML zuzugreifen, muss der Bereitstellungsdeskriptor dennoch vorhanden sein, um viele Dinge in Ihrer Anwendung einzurichten. Es ist wichtig zu beachten, dass Sie innerhalb dieses Moduls Überschriften und Fußzeilenanweisungen hinzufügen und neue Dateien angeben, denen sie zugeordnet sind.
Eines der Ziele dieses Lernprogramms war immer das Erstellen von JSP-Seiten, die den im Registrierungsdesign angegebenen Anzeigen entsprechen. Unter Bezugnahme auf die Seite Internet und das Flussdiagramm machen Sie sich daran, Layouts gemäß den Webvorlagen für Sie zu erstellen und Platzhalter für alle visuellen und funktionalen Komponenten zu erstellen. In diesem Abschnitt finden Sie Informationen zur Implementierung des Webseiten-Layouts. Kann jemand die skizzierten Schritte anwenden, um andere Seiten zusammen mit Ihrem erstaunlichen Projekt zu erstellen, oder kann die Einzelperson einen Schnappschuss von Projekt 6 hochladen, der vorgefertigte Layouts für die Seiten bereitstellt.
Abb. 1. Der Inhalt unserer Seite, die Versionen 6.8 sowie 6.9 dieser NetBeans IDE verwenden kann
Die NetBeans IDE erfordert dieses spezielle Java Development Kit (JDK), um reibungslos zu funktionieren. Wenn Sie praktisch keine der oben aufgeführten Ressourcen haben, sollte das wichtigste JDK einer Person jedes unserer sein, das Sie zuerst herunterladen und arrangieren.
Das NetBeans Java IDE Kit enthält alle Java Web- und EE-Technologien, die für die Anwendung, die Sie in diesem Tutorial formulieren, zwingend erforderlich sind.
Die NetBeans-Java-IDE enthält auch den GlassFish-Server, von dem Sie leider wissen, dass er für dieses Ratgeber-Tutorial erforderlich ist. Sie können unbemerkt einen neuen GlassFish-Server herunterladen, aber die Version, die mit dem Netbeans-Benutzerdownload und der Installation geliefert wird, hat zusätzliche IDE-spezifische automatische Registrierungsergebnisse.
Projekterstellungsdateien erstellen
Um neue Produkte für Ihr Projekt zu erstellen, verwenden Sie den Assistenten für neue Dateien der IDE. Sie können sich für die neue (wichtige) Datei entscheiden, drücken Sie Strg-N (⌘-N auf dem Mac), navigieren Sie zu dem Ordnerknoten im rechten Segment des Projektfensters, der die neue Datei enthält, und klicken Sie auf Neu > [Dateityp]. die JSP online der folgenden Unterabschnitte und dieses Stylesheet, um das Projekt zu erstellen.
JSP-Arbeitssatz erstellen
Führen Sie die Aktivität aus, indem Sie JSP-Nachrichten generieren, die den in Ihrem aktuellen Flussdiagramm vorgeschlagenen Ansichten entsprechen.
DerDas nur von der allgemeinen IDE generierte Dokument index.jsp wird zum akzeptierten Dokument für das Projekt. Erstellen Sie JSP-Seiten für die verbleibenden vier Szenerien und platzieren Sie diese nun für ein paar im Stammverzeichnis des Word-Wide-Web-Projekts über index.jsp.
Klicken Sie auf Datei ändern ( ), um den Dateierstellungsassistenten zu öffnen.
Wählen Sie die Kategorie „Web“ und zusätzlich „JSP“ aus und klicken Sie auf „Weiter“.
Benennen Sie jede einzelne Datei “Kategorie”. Beachten Sie, dass das Feld Location auf
Web Pageseingestellt ist, was darauf hinweist, dass die Datei identifiziert wird, um im Stammverzeichnis des Webseitenprojekts erstellt zu werden. Dies ist der größte Teil derWebdateides Projekts, die dann wiederum im Dateifenster dieser IDE angezeigt werden kann.Klicken Sie auf Fertig. Die IDE erstellt eine neue JSP-Kreation und öffnet sie im Editor.
Wiederholen Sie die Schritte 1-4 oben, um unsere
cart stay.jsp,checkout.jsp,confirmation.jspSeiten.
Stylesheet erstellen
Erstellen Sie CSS-Inhalte, die alle Stile in Ihrer Anwendung enthalten. du

Wenn Sie fertig sind, werfen Sie einen Blick auf die Datei affablebean.css, die im Fenster “Projekte” angezeigt wird.
Klicken Sie im Glas “Projekte” mit der rechten Maustaste auf den Knoten “Webseiten” und wählen Sie “Neu” > “Ordner”.
Benennen Sie im Assistenten zum Erstellen von Ordnern den Ordner “css” und klicken Sie auf “Fertig stellen”.
Klicken Sie mit der rechten Maustaste auf das neue
css-Dokument und wählen Sie Neu > Cascading Style Sheet. (Wenn das Cascading Style-Papierelement nicht aufgeführt ist, wählen Sie „Andere“ aus. Wählen Sie im Datei-Assistenten bitte diese Situations-Webkategorie aus, wählen Sie dann „Cascading Style Sheet“ und klicken Sie auf „Weiter“.)Nennen Sie Ihr vorherrschendes Stylesheet, dann
affablebean, gehen Sie zu Fertig.
Einbetten von HTML in CSS-Inhalte

Das Merkmal dieser Webseiten ist ein positives Design, damit die Seite wahrgenommen werden kann, um meine bereitgestellten Seitenlayouts anzuzeigen. Wie eine , bieten sie ein Framework, das jeder verwenden kann, um Inhaltsschaltflächen später in der Produktentwicklung zu aktivieren. Verwenden Sie zunächst den HTML- und IDE-Editor, ein Stylesheet sowie mehrere CSS-Unterstützungsfenster.
Empfohlen: Fortect
Sind Sie es leid, dass Ihr Computer langsam läuft? Ist es voller Viren und Malware? Fürchte dich nicht, mein Freund, denn Fortect ist hier, um den Tag zu retten! Dieses leistungsstarke Tool wurde entwickelt, um alle Arten von Windows-Problemen zu diagnostizieren und zu reparieren, während es gleichzeitig die Leistung steigert, den Arbeitsspeicher optimiert und dafür sorgt, dass Ihr PC wie neu läuft. Warten Sie also nicht länger - laden Sie Fortect noch heute herunter!

Erstellen Sie eine Verzeichnisstruktur.Bauen Sie auf dem eigentlichen Servlet auf.Kompilieren Sie das Servlet.Erstellen Sie einen Verwendungsdeskriptor.Führen Sie den Server aus und stellen Sie den Prozess häufig bereit.Erhalten Sie Zugriff auf das Servlet.
Internet Expore Scrip Error
Blad Skryptu Eksploracji W Internecie
Errore Dello Script Di Esplorazione Di Internet
Oshibka Skripta Eksporta V Internet
인터넷 익스포어 스크립트 오류
Erro De Script De Exportacao De Internet
Internet Expore Skriptfel
Internet Expore Scriptfout
Error De Script De Exporacion De Internet
Erreur De Script Internet Expore