So Beheben Sie Das Javascript-Debugging Des Firefox-Webcoders
December 4, 2021
In den letzten Jahren haben uns mehrere unserer Leser mitgeteilt, dass sie Javascript-Debugging für Firefox-Website-Entwickler kennengelernt haben.
Empfohlen: Fortect
Die integrierten Entwicklertools von Firefox sowie das gesamte Firebug-Add-On verwenden sogar Debugger, um ihre JavaScript-Debugger zu verwenden.
Mit dem JavaScript-Debugger müssen Sie den JavaScript-Code schrittweise durchlaufen und den Code berechnen oder seinen Hinweis auf Fehler ändern.
Sie können damit beginnen, Code zu debuggen, der lokal als Teil von Firefox enthalten ist, sowie aus der Ferne, um Firefox für Android auf einem Android-Gerät zu verbessern. Anweisungen zum Anfügen eines Debuggers – eines Remote-Ziels – finden Sie im Abschnitt zum Remote-Debugging.
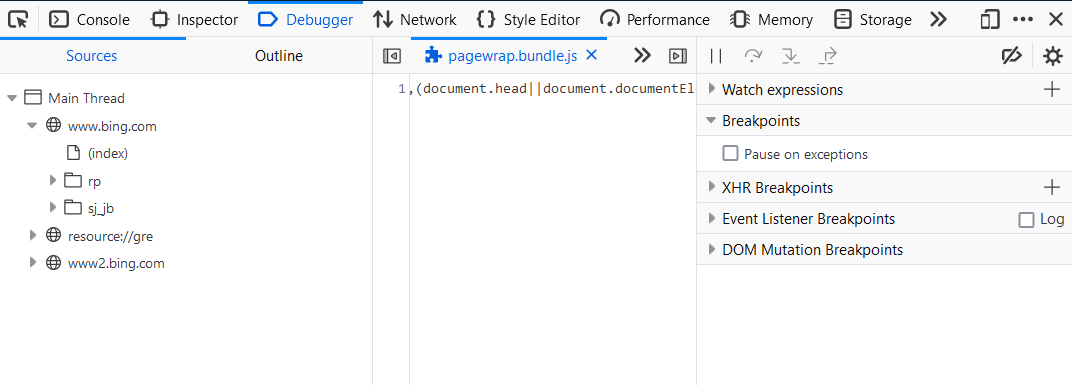
Um den Debugger zu erhalten, hier ein kurzer Überblick über die Benutzeroberfläche.
So rufen Sie aus Sehen Sie sich die folgenden Anweisungen an, um zu erfahren, was Sie mit Ihrem Debugger tun können.
Die Alternative zu Mozilla 37.0. 1 Bearbeiten Sie nach dem Öffnen des Ingenieurtools durch Klicken auf die Steuereinheit das Java-Skript einer Person auf der rechten Seite der Tool-Anzeige und klicken Sie nach dem Ändern des Aussehens einfach auf Ausführen, um Ihren Java-Skript-Code im Feedback-Browser anzuzeigen.
Sie können Ihren Vorgang unterbrechen, um zu sehen, was an verschiedenen Orten passiert. Normalerweise gibt es mehrere Möglichkeiten, dem Debugger mitzuteilen, dass und wann er pausieren soll:
Die Firefox-Entwicklertools sind eine Sammlung von Online-Entwicklungstools, die direkt von Firefox erstellt wurden. Sie können sie verwenden, um CSS, HTML und JavaScript zu lernen, zu ändern und zu debuggen.
Dieser Abschnitt enthält Schritt-für-Schritt-Anleitungen für jedes Tool sowie Informationen zum Debuggen von Firefox für Android, zum Erweitern von DevTools sowie zum Debuggen Ihres Telefons im Allgemeinen.
Wenn Sie Feedback zu DevTools haben oder einfach nur zu einem Großteil des Projekts beitragen möchten, können Sie auch der DevTools-Community beitreten.
Sie können Firefox Developer Tools for Business über das entsprechende Menü öffnen, indem Sie Tools> Developer Web> Developer Web Tools oder möglicherweise die Tastenkombination Strg + Shift + <. benutze kbd> I bis F12 auf Windows weiterhin Linux oder Cmd + Opt + I auf macOS …
Die Liste mit Auslassungspunkten auf der rechten Seite der Tool Developer-Symbolleiste enthält mehrere Befehle, mit denen Sie beginnen können, Aktionen auszuführen oder die Engine-Einstellungen zu verbessern.
Hinweis: Der Sammelbegriff für die Benutzeroberfläche, in der normalerweise alle DevTools aktiv sind, ist Toolbox.
Seiteninspektor
Empfohlen: Fortect
Sind Sie es leid, dass Ihr Computer langsam läuft? Ist es voller Viren und Malware? Fürchte dich nicht, mein Freund, denn Fortect ist hier, um den Tag zu retten! Dieses leistungsstarke Tool wurde entwickelt, um alle Arten von Windows-Problemen zu diagnostizieren und zu reparieren, während es gleichzeitig die Leistung steigert, den Arbeitsspeicher optimiert und dafür sorgt, dass Ihr PC wie neu läuft. Warten Sie also nicht länger - laden Sie Fortect noch heute herunter!

E-Shop-Inhalte und -Layout anzeigen und bearbeiten. Zeigen Sie viele Abschnitte der Seite an, einschließlich des Lastwagens, der Animation und des Rasterlayouts.
Webkonsole

Zeigen Sie von der Webseite aufgezeichnete Punkte an, vergessen Sie nicht, mit der Website-Seite mit JavaScript zu interagieren.
JavaScript-Debugger
Exit, go – der nächste Schritt und deshalb die JavaScript-Ausführung auf der Hauptseite prüfen.
Netzwerkmonitor
Produktivitätstools
Responsive Design-Modus
Finden Sie heraus, wie Ihre Website oder Systemanwendung auf vielen Geräten und verschiedenen Arten von Gruppen aussieht und sich verhält.
Barrierefreiheitsinspektor
Bietet Zugriff auf die Barrierefreiheitsstruktur Ihrer Hold-Site, sodass Sie überprüfen können, was fehlt oder persönliche Aufmerksamkeit vorzieht.
Diese ToolsDie Builder sind auch in Firefox integriert. Im Gegensatz zu den oben beschriebenen „grundlegenden Tools“ kann Ihre Website diese Typen nicht in jedem Zeitraum verwenden.
Wenn Sie benutzerdefinierte Materialien mit Tastenkombinationen oder deren Essensbestandteilen öffnen, zielen diese hauptsächlich auf das Dokument in der derzeit aktiven Anweisung ab. Sie können jedoch im neuesten Browser und auf Browsern oder Geräten auch traditionelle Tools mit vielen zusätzlichen Zielen verknüpfen.
Klicken Sie im Firefox-Menü (oder Compile Tools, wenn Sie denken, dass Sie die Menüleiste oder möglicherweise eine unter macOS anzeigen) auf Web Developer, also auf Debugger.Drücken Sie Strg + Umschalt + i (Befehl + Wahl + mein Mann und i auf macOS) und sehen Sie sich diesen Debugger an.
Artist Tools werden an die Standard-Website oder die Web-Nutzung angehängt. Sie können diese Elemente aber auch vollständig mit Ihrem Webbrowser verbinden. Dies kann für die Entwicklung von Fenstern und Add-Ons nützlich sein.
- Browserkonsole
- Zeigen Sie mit Add-Ons Nur-Browser-Nachrichten als Sie selbst an und führen Sie JavaScript häufig in der Domäne des Browsers aus.
- Browser-Toolbox
- Schließen Sie Entwicklertools nur an das Telefon an.
Wenn Sie daran interessiert sind, den Progress Developer Tools zu helfen, finden Sie hier die Ressourcen, nach denen sie sich sehnen.
- Wählen Sie Debugger anzeigen in einem beliebigen Web Developer-Untermenü im Firefox-Sortiment (oder im Menü Extras, wenn jemand die Menüstandards unter Mac OS X anzeigt oder verwendet).

Drücken Sie + Strg Umschalt + Z unter Windows und Linux plus Cmd + Opt + Z für macOS (ab Firefox 71; stellen Sie sicher, dass Sie in Firefox 66 den Buchstaben eingeben, bis diese Methode S war).
- Drücken Sie den Netzschalter (
 ), Developer und wählen Sie dann Debugger.
), Developer und wählen Sie dann Debugger.
Wenn der gesamte Debugger an einem Haltepunkt beendet wird, navigiert der Benutzer mit den vielen Schaltflächen in der Symbolleiste:
- Play: Wird bis zum nächsten Breakpoint verarbeitet.
- Nicht über: Gehe zur nächsten Zeile zur gleichen Funktion.
- Einschließen: Geht durch die gesamte Funktion selbst zur nächsten Zeile, wenn das Umfassen der Funktion nicht erforderlich ist. Geben Sie in einem solchen Fall den als
- Beenden: Ausführen und Beenden des aktuellen Hauptjobs. In diesem Fall überspringt ein bestimmter Debugger höchstwahrscheinlich den gesamten Rückgabecode des korrekten Laufs und sendet die Ausführung an den eigentlichen Hauptaufrufer zurück.
. bezeichneten Teil ein
Wenn Sie eine Pause eingelegt haben, können Sie mit Esc eine Vielzahl von geteilten Konsolen öffnen und schließen, um Fehler und Variablen besser zu sehen:
Seit Firefox 80 erscheint, wenn Ihr Code an einem Breakpoint anhält, ein Overlay, das zuvor den Anzeigebereich des Tabs erwähnt hat, den die ganze Familie einer Person gerade debuggt. Lass uns lesen
ist ein solcher Breakpoint, die Tatsache, dass der Code tatsächlich nur anhält (Breakpoint, Event-Breakpoint usw.). Einfacher rechts ändern Sie die dort verfügbaren Schaltflächen, um den Code zu verteilen, während Sie das eigentliche Ergebnis sehen.
Wenn Sie diese Funktion deaktivieren möchten, behalten Sie Firefox einundsiebzig im Hinterkopf, indem Sie about: config in einem aktualisierten separaten Tab aufrufen und an anderer Stelle devtools.debugger.features überprüfen. setze .overlay pref auf false , starte auch deinen Hauptbrowser neu.
Firefox Web Developer Javascript Debug
Firefox Webbutvecklare Javascript Felsokning
Debogage Javascript Du Developpeur Web Firefox
파이어폭스 웹 개발자 자바스크립트 디버그
Depuracao De Javascript De Desenvolvedor Da Web Firefox
Otladka Javascript Veb Razrabotchika Firefox
Desarrollador Web Firefox Depuracion Javascript
Debug Di Javascript Per Sviluppatori Web Firefox
Debugowanie Skryptow Javascript Dla Tworcow Stron Internetowych W Firefoksie
Firefox Webontwikkelaar Javascript Debuggen