Firefox 웹 빌더 자바스크립트 디버깅 수정 방법
December 4, 2021
지난 몇 주 동안 여러 독자가 Firefox 사이버 공간 개발자를 위한 자바스크립트 디버깅을 경험하게 될 것이라고 말했습니다.
권장: Fortect
<리>1. Fortect 다운로드 및 설치Firefox의 내장 개발자 도구 및 공급품과 전체 Firebug 추가 기능은 디버거가 JavaScript 디버거를 사용할 수 있도록 지원합니다.
JavaScript 디버거를 사용하면 JavaScript 코드를 단계별로 실행하여 코드를 평가하거나 오류의 실제 상태를 변경할 수 있습니다.
Firefox의 일부로 로컬에서 실행되는 코드를 디버그하거나 Android 장치에서 Android와 관련된 Firefox를 원격으로 개선하는 데 사용할 수 있습니다. 완전한 디버거를 원격 대상에 연결하는 방법에 대한 지침 매뉴얼은 원격 디버깅 섹션을 참조하십시오.
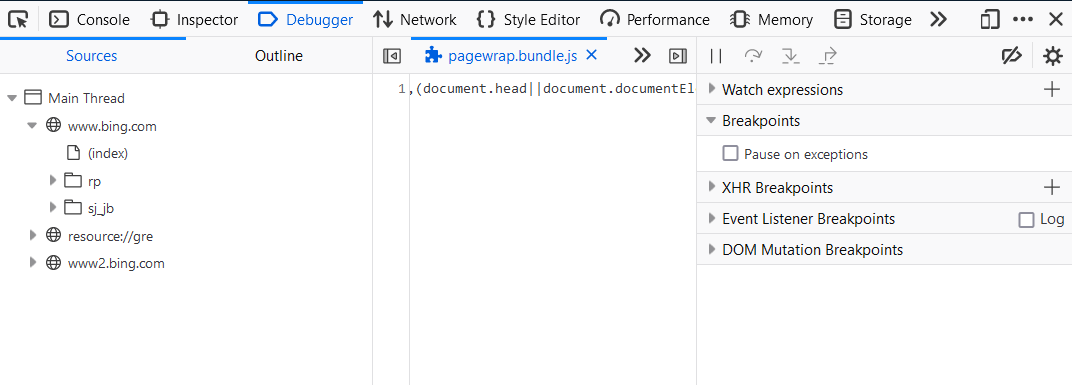
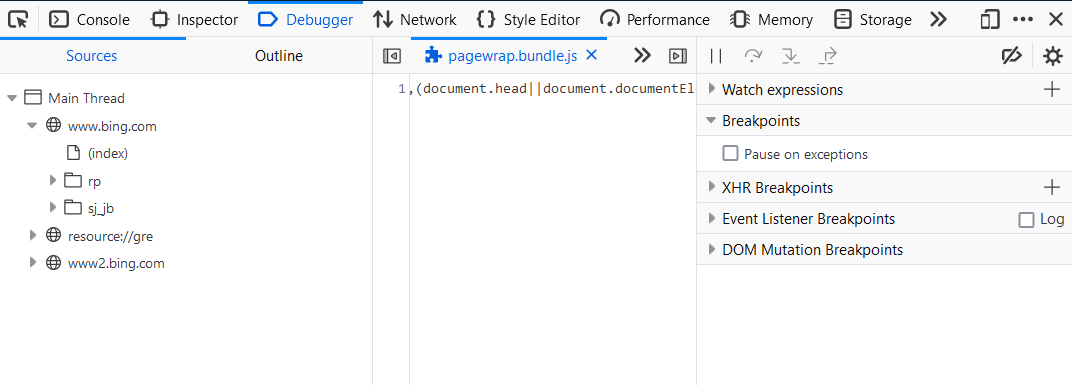
디버거를 이해하기 위해 다음은 사용자 인터페이스에 대한 간단한 소개입니다.
알아보려면 디버거를 사용하여 수행할 수 있는 작업은 아래 지침을 참조하세요.
Mozilla 37.0이 되도록 하는 대안입니다. 1 일종의 개발자 도구를 연 후 특정 콘솔을 클릭하여 응용 프로그램 창의 오른쪽에서 다른 사람의 Java Script를 편집하고 시선을 변경한 후 실행을 클릭하여 관점 브라우저에서 Java Script 코드를 봅니다.
놀라운 코드를 일시 중지하여 다양한 위치에서 무엇이 나타나는지 확인하고 싶을 수 있습니다. 일반적으로 디버거에 일시 중지 방법과 시기를 알려주는 몇 가지 방법이 있습니다.
Firefox 개발자 도구는 Firefox에 출시된 주요 온라인 개발 도구 모음입니다. 사람을 사용하여 CSS, HTML 및 JavaScript를 배우고 수정하고 디버그할 수 있습니다.
의 이 부분은 각 기기에 대한 단계별 지침과 Android용 Firefox 디버깅, DevTools 확장에 대한 정보를 제공하므로 일반적으로 휴대전화를 디버깅할 수 있습니다.
DevTools에 대한 피드백이 있거나 프로젝트에 기여하고 싶다면 DevTools 커뮤니티에 가입할 수도 있습니다.
도구> 개발자 웹> 개발자 웹 도구를 사용하거나 키보드를 더 빠르게 사용하여 Ctrl + Shift + <. Windows 및 Linux에서는 kbd> I 또는 F12 또는 Cmd + Opt + I 를 사용하십시오. 맥OS …
Tool Developer 플러그인의 완벽한 쪽에 있는 줄임표 목록에는 작업 수행 또는 기기 설정 단계를 수행하는 데 사용하는 몇 가지 명령이 포함되어 있습니다.
참고: 모든 DevTools가 활성화된 사용자 인터페이스에 대한 공동 용어는 말 그대로 Toolbox입니다.
페이지 검사기
권장: Fortect
컴퓨터가 느리게 실행되는 것이 지겹습니까? 바이러스와 맬웨어로 가득 차 있습니까? 친구여, 두려워하지 마십시오. Fortect이 하루를 구하러 왔습니다! 이 강력한 도구는 모든 종류의 Windows 문제를 진단 및 복구하는 동시에 성능을 높이고 메모리를 최적화하며 PC를 새 것처럼 유지하도록 설계되었습니다. 그러니 더 이상 기다리지 마십시오. 지금 Fortect을 다운로드하세요!
<리>1. Fortect 다운로드 및 설치
웹사이트 콘텐츠 및 레이아웃을 보고 수정합니다. 각각의 밴, 애니메이션 및 그리드 레이아웃을 포함하여 페이지의 꽤 많은 부분을 봅니다.
웹 콘솔

JavaScript를 사용하여 페이지와 자주 상호 작용하는 것은 말할 것도 없고 웹 월드 와이드 웹 페이지에서 기록된 메시지를 봅니다.
자바스크립트 디버거
종료하고 다음 단계로 넘어가서 이러한 이유로 메인 페이지에서 JavaScript 실행을 자주 확인하십시오.
네트워크 모니터
생산 도구
반응형 디자인 모드
귀하의 웹사이트가 소프트웨어 응용 프로그램이 다양한 장치 및 연결된 네트워크 내에서 어떻게 보이고 작동하는지 알아보십시오.
접근성 검사기
개인 사이트의 접근성 트리에 대한 액세스를 제공하여 누락된 항목과 개인적인 주의가 필요한 항목을 직접 확인할 수 있습니다.
이러한 도구 개발자는 Firefox에도 내장되어 있습니다. 위에서 설명한 “기본 도구”와 달리 이러한 유형을 매일 사용할 수는 없습니다.
키보드 단축키 또는 회사 메뉴 항목으로 사용자 정의 만든 도구를 열면 현재 활성화된 사람 탭에 있는 문서에 대한 대부분을 대상으로 합니다. 그러나 최신 브라우저와 브라우저 또는 장치 전반에서 실제 도구를 많은 추가 영역과 연결할 수도 있습니다.
아티스트 도구는 기본 웹사이트 또는 방대한 웹 애플리케이션에 코드로 연결됩니다. 그러나 웹 사이트에 완전히 연락할 수도 있습니다. 이는 브라우저 및 추가 기능을 계약하는 데 유용할 수 있습니다.
- 브라우저 콘솔
- 브라우저 전용 경고 및 애드온으로 자신을 확인하고 브라우저 영역에서 자주 JavaScript를 수행합니다.
- 브라우저 도구 상자
- 휴대폰 자체에 개발자 도구를 연결합니다.
Progress 개발자 도구를 돕는 데 관심이 있다면 여기에서 그들이 당신을 찾고 있는 리소스를 찾을 수 있습니다.
<울>
<리> 
Windows 및 Linux의 경우 + Ctrl Shift + Z 또는 누르기 > Cmd + Opt + Z (Firefox 71부터, Firefox 66까지 이 방법을 사용하는 문자는 S임).
전체 디버거가 중단점에서 중지된 경우 구매자는 대부분의 도구 모음 버튼을 사용하여 디버거를 탐색할 수 있습니다.
<울>
사이트가 중단되면 조직에서 Esc 키를 눌러 완벽한 종류의 분할 콘솔을 열고 닫을 수 있어 오류와 변수를 더 잘 이해할 수 있습니다.
Firefox 80부터 코드가 중단점에서 중단되면 온 가족이 탭의 보기 영역 위에 표시하려는 오버레이가 디버깅 중입니다. 보자
는 실제로 코드가 멈추는 중단점(중단점, 이벤트 중단점 등)으로, 많은 사람들이 하는 것처럼 DevTools가 별도의 창에서 응답할 때 더 쉬워진다는 의견이 있습니다. 결과가 마음에 들면서 코드를 전달해야 할 때 사용 가능한 버튼을 구성하십시오.
이 기능을 비활성화하려면 Firefox 71을 염두에 두고 다른 새 탭에서 about: config 로 이동하고 devtools.debugger.features를 확인하십시오. .overlay pref를 false 로 설정하고 모든 기본 브라우저도 다시 시작하십시오.
Firefox Web Developer Javascript Debug
Firefox Webbutvecklare Javascript Felsokning
Firefox Webentwickler Javascript Debugging
Debogage Javascript Du Developpeur Web Firefox
Depuracao De Javascript De Desenvolvedor Da Web Firefox
Otladka Javascript Veb Razrabotchika Firefox
Desarrollador Web Firefox Depuracion Javascript
Debug Di Javascript Per Sviluppatori Web Firefox
Debugowanie Skryptow Javascript Dla Tworcow Stron Internetowych W Firefoksie
Firefox Webontwikkelaar Javascript Debuggen
년