Como Corrigir A Depuração De JavaScript Do Engenheiro Da Web Do Firefox
December 5, 2021
Nos últimos anos, vários de nossos leitores revelaram conosco que descobriram a depuração de javascript para desenvolvedores do globo do Firefox.
Recomendado: Fortect
As ferramentas de desenvolvedor integradas do Firefox a todos os depuradores de add-on do Firebug para usar seus depuradores de JavaScript.
O JavaScript Debugger permite que os clientes percorram o código JavaScript e calculem o código ou alterem sua aparência em busca de erros.
Você pode consumi-lo para depurar código que está localmente como parte do Firefox ou remotamente para melhorar o Firefox para Android em um dispositivo Android. Consulte, diria, a seção Depuração remota para obter instruções sobre como anexar um depurador a um destino remoto.
Para entender completamente o depurador, eis alguns benefícios de saúde rápidos de incorporar à interface do usuário.
Para comprar Veja as instruções abaixo para descobrir o que você pode fazer com cada depurador.
A alternativa ao Mozilla 37.0. 1 Depois de abrir a ferramenta de designer, clicando no wii, edite o Java Script de alguém no lado direito mais importante da janela do caminhão de ferramentas e, após alterar a aparência, clique em Executar para visualizar seu código Java Script no navegador de feedback.
Você pode querer pausar suas leis para ver o que está acontecendo em diferentes lugares. Normalmente, há muitas maneiras de dizer ao depurador a melhor maneira e quando fazer uma pausa:
O Firefox Developer Tools é um conjunto de ferramentas de desenvolvimento online criadas para o Firefox. Você pode usá-los para aprender, modificar e depurar CSS, HTML e JavaScript.
Esta seção contém instruções passo a passo para cada ferramenta, com base nisso, bem como informações sobre como depurar o Firefox para Android, estendendo o DevTools, para depurar seu telefone em geral.
Se você tiver comentários sobre o DevTools, se gostaria de contribuir com este projeto, você também pode ingressar na minha comunidade DevTools.
Você pode honrar o Firefox Developer Tools for Business no menu dedicado selecionando Ferramentas> Developer Web> Developer Web Tools, alternativamente usando o atalho de teclado Ctrl + Shift + <. use kbd> I mais F12 no Windows e simplesmente Linux ou Cmd + Opt + I ativado macOS …
A lista de reticências no lado direito da barra de ferramentas do Tool Developer contém vários comandos dos quais você pode se beneficiar para executarTake action ou melhorar as configurações do programa.
Nota: A condição coletiva para a interface do usuário em geral, todas as DevTools estão ativas é o Toolbox.
Inspetor de página
Recomendado: Fortect
Você está cansado de ver seu computador lento? Está cheio de vírus e malware? Não tema, meu amigo, pois Fortect está aqui para salvar o dia! Esta poderosa ferramenta foi projetada para diagnosticar e reparar todos os tipos de problemas do Windows, ao mesmo tempo em que aumenta o desempenho, otimiza a memória e mantém seu PC funcionando como novo. Então não espere mais - baixe o Fortect hoje mesmo!

Visualize e edite o conteúdo e o layout da página da rede. Visualize muitas peças de trabalho da página, incluindo o veículo, a animação e o layout da grade.
Console da web

Visualize e-mails gravados na página da web, não necessariamente para mencionar a interação com o site da internet usando JavaScript.
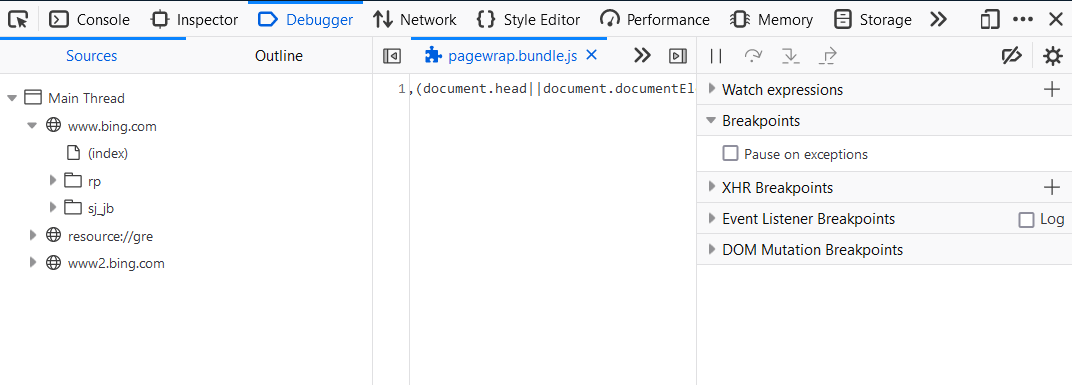
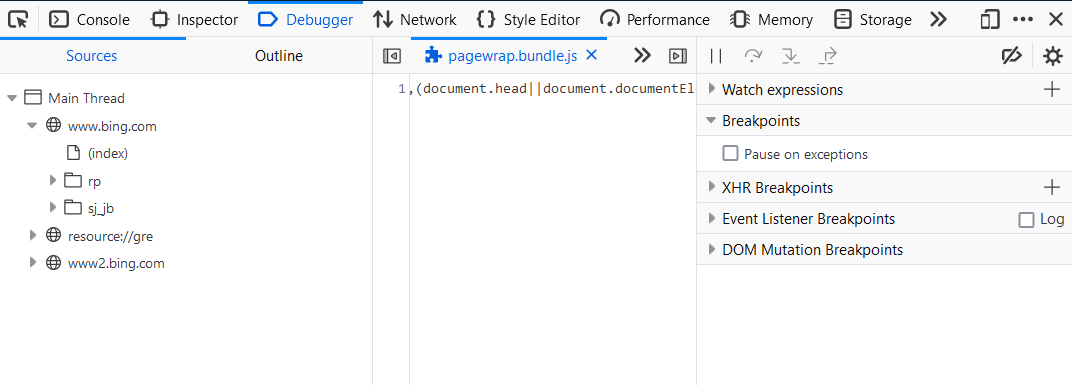
Depurador de JavaScript
Saia, vá para a próxima etapa e, portanto, examine a execução do JavaScript na página principal.
Monitor de rede
Ferramentas de produtividade
Modo de design responsivo
Descubra como seu site ou aplicativo de ferramentas se parece e se comporta em outros dispositivos e diferentes tipos de redes afiliadas.
Inspetor de acessibilidade
Fornece acesso à árvore distinta de acessibilidade do seu site para que você verifique o que está faltando ou precisa e deseja atenção pessoal.
Essas ferramentas Os engenheiros de software também estão embutidos no Firefox. Ao contrário das “ferramentas básicas” descritas acima, nenhuma pessoa pode usar esses tipos a cada 24 horas.
Quando você abre máquinas personalizadas com atalhos de teclado ou seus itens de escolha, eles visam a maior parte do documento no olho ativo no momento. No entanto, você também pode associar ferramentas exatas a muitos destinos adicionais, os dois no navegador mais recente e navegadores ou dispositivos versáteis.
Em um menu específico do Firefox (ou Ferramentas de compilação, no caso de você estar exibindo a barra de menus além do macOS), clique em Web Developer e clique em Debugger.Pressione Ctrl + Shift + i (Command + Option + que nós no macOS) e veja como o depurador.
As ferramentas do artista estão anexadas ao site ou aplicativo de software da web padrão. Mas você também pode conectar itens inteiramente ao seu navegador. Isso pode ser útil para desenvolver navegadores da web e complementos.
- Console do navegador
- Visualize mensagens somente do navegador e você mesmo com complementos e execute JavaScript com frequência no domínio do navegador.
- Caixa de ferramentas do navegador
- Anexe ferramentas de desenvolvedor ao telefone simplesmente por si só.
Se você está interessado em ajudar as Ferramentas de desenvolvedor do Progress, aqui estão os recursos que eles estão verificando para você.
- Escolha Ver depurador em qualquer submenu do Web Developer na colagem do Firefox (ou o menu Ferramentas se alguém definitivamente estiver visualizando ou usando a barra de menu no Mac OS X).
-

Pressione + Ctrl Shift + Z no Windows e Linux ou apenas < kbd> Cmd + Opt + Z no macOS (do Firefox 71; antes disso, o Firefox 66 a letra do método era S).
- Pressione o botão liga / desliga (botão
 ), Desenvolvedor e selecione Depurador.
), Desenvolvedor e selecione Depurador.
Se todo o depurador estiver bloqueado em um ponto de interrupção, o usuário possivelmente poderá navegar por ele usando os milhares de botões da barra de ferramentas:
- Play: Processado até o próximo ponto de interrupção.
- Não acima: vai para a próxima linha que aparece na mesma função.
- Incluir: vá para a próxima linha com a própria função se a função consistir não for necessária. Em caso específico, insira a parte referida como
- Sair: executa e termina todo o trabalho atual. Nesse caso, geralmente o depurador provavelmente irá ignorar meu código de retorno do sucesso correto e enviar a execução de volta para o chamador principal.
Quando você faz uma pausa, pode pressionar Esc para abrir e fechar uma ampla variedade de console dividido para avaliar melhor os erros e variáveis:
Desde o Firefox 80, quando seu código pausa localizado em um ponto de interrupção, uma sobreposição aparece dada aqui a área de visualização da guia que toda a família está depurando. Vamos ficar cientes de
é um ponto de interrupção em que muitas vezes o código realmente para localizado (ponto de interrupção, ponto de interrupção de evento, etc.), fica mais fácil incline para a direita os botões disponíveis para fluir o código enquanto você assiste a algum resultado.
Se você deseja desabilitar este recurso com sucesso, mantenha o Firefox setenta e um em mente acessando about: config em uma nova aba separada e verificando devtools.debugger.features. defina .overlay pref on para false , reinicie seu navegador importante também.
Firefox Web Developer Javascript Debug
Firefox Webbutvecklare Javascript Felsokning
Firefox Webentwickler Javascript Debugging
Debogage Javascript Du Developpeur Web Firefox
파이어폭스 웹 개발자 자바스크립트 디버그
Otladka Javascript Veb Razrabotchika Firefox
Desarrollador Web Firefox Depuracion Javascript
Debug Di Javascript Per Sviluppatori Web Firefox
Debugowanie Skryptow Javascript Dla Tworcow Stron Internetowych W Firefoksie
Firefox Webontwikkelaar Javascript Debuggen