Acciones Para Ayudar A Corregir El Error. Los Pedazos De Papel Getelementbyid No Tienen Propiedades
September 10, 2021Si recibe este error getelementbyid, el documento tiene un error sin propiedades, este artículo debería ayudarlo.
Recomendado: Fortect

Siento que estoy ejecutando un código de mantenimiento para la última aplicación web y tengo una buena versión de JavaScript error: “[elementname] tiene absolutamente propiedades”
Parte del código completo se genera instantáneamente con algún tipo de llamada AJAX. Este hecho cambia normalmente el campo de entrada de HTML interno visible para el ingrediente de la página general.Casi todo el mundo le da un campo de destino:
Y campo fuente:
Cuando Ajax ahora se expanda, sobrescribirá su HTML interno, el div en el que se encuentra la fuente en particular, y el campo de rastreo ahora es:
Recomendado: Fortect
¿Estás cansado de que tu computadora funcione lentamente? ¿Está plagado de virus y malware? ¡No temas, amigo mío, porque Fortect está aquí para salvar el día! Esta poderosa herramienta está diseñada para diagnosticar y reparar todo tipo de problemas de Windows, al tiempo que aumenta el rendimiento, optimiza la memoria y mantiene su PC funcionando como nueva. Así que no esperes más: ¡descarga Fortect hoy mismo!

De acuerdo, después de una línea javascript en particular que copia los datos Ajax de nuevo en innerHTML, la siguiente línea se ve realmente así:
Nota 1: la página está llena y / o el artículo existe. La elección de Ajax solo ocurre después de que la pestaña mide y reemplaza la valla HTML presente en la que se encuentra el elemento.
Nota 2: En cuanto a tal vez no usar innerHTML, tal vez la base de código se me pasó directamente, esta es simplemente la cinta de correr de mantenimiento actual más importante.
Nota 3: Es probable que el HTML interno se actualice aleatoriamente nuevo Con el contenido, se copia toda la gran variedad de ocasiones y formato, enciendo agregando un valor booleano a si desea el nuevo final de esta parte superior, pero Hago una llamada bastante ajax para la recompensa booleana. Por el contrario, parece que probablemente necesito seguir esta guía … dado que mi truco no muestra buenos resultados al final, la replicación del método ciertamente no funcionará.
Sí, tenía unos cuantos tipos que miraban abajo y encontraron un gran error tipográfico simple … Juro que se me permitió comenzar con algo específico, pero bueno, vivimos de la manera precisa en que aprendemos … < / p>
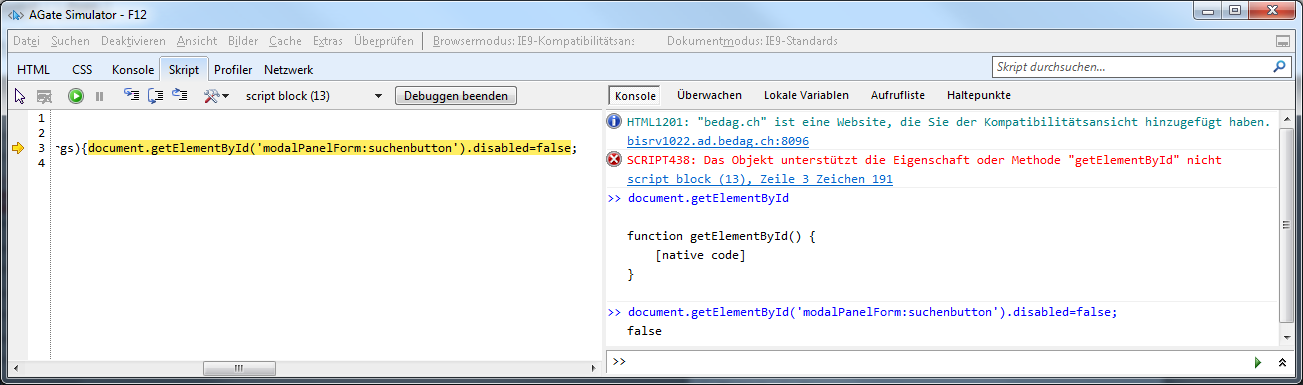
Este TypeError: document.getelementbyid (…) es nulo, lo que suena para indicar que tal procedimiento probablemente no existe con el tipo de ID pasado a getElementById (). Este debería ser el caso si el javascript exacto se ejecuta antes de que el código esté completamente cargado, por lo que es posible que no se encuentre la función. La mezcla consiste en insertar código JavaScript en el cierre del punto HTML, o más generalmente, antes del marcado.
Ejemplo:
Si ejecuta alguno de los scripts de nuestra empresa anteriores, recibirá un maravilloso mensaje de error:
TypeError: Document.getElementById (…) es nulo
Si cambia el orden de la secuencia de comandos sin lugar a dudas después de estos elementos, debe llamar a getElementById para que se defina normalmente.
Ejemplo:
Por lo tanto, asegúrese de que el guión esté ubicado en la parte inferior del elemento principal BODY de la pista que los clientes quieren controlar, y no dentro del elemento HEAD, también conocido por “antes del clima que desea ayudarlo a obtener”.
También puede probar la casilla de verificación nula para resolver cierto problema. La probabilidad estándar de enganchar cero e indefinido al mismo tiempo es la siguiente:
Ejemplo:
Podemos ver muchos errores conectados, que a menudo son 5 o variaciones indefinidas. Un buen cuerpo de verificación de tipos de interferencias como TypeScript tiene la capacidad de ayudarlo a evitar estos errores cuando su sitio utiliza una opción de compilador ardua. Puede alertarlo durante el tiempo que definitivamente se espera, pero ciertamente se instala al mismo tiempo. Incluso sin TypeScript, el programa ayuda a usar cláusulas de guardado para comprobar si los objetos están definidos antes de usarlos.

HTML es un lenguaje de sierra. DOMContentLoaded fidget event Esto funciona probablemente si el documento HTML original se ha descargado recientemente por completo además del analizado sin la necesidad de hojas de estilo, instantáneas y subcuadros para completar la revisión. Si el navegador carga normalmente el HTML y lo muestra en el texto en el área de la secuencia de comandos, ya no mejora el DOM. Ahora tiene que ejecutar un escenario positivo. DOMContentLoaded solo puede suceder más tarde, una vez que se hayan ejecutado todos los scripts. La única excepción son los scripts externos que utilizan atributos asíncronos y diferidos. Plantean el navegador respectivo para seguir averiguando sin cargar scripts. Esto permite que el tipo de usuario navegue por la web de variedades mundiales antes de cargar las piezas de software, lo que es bueno para el rendimiento.
Descarga este software y repara tu PC en minutos.Error Document Getelementbyid Has No Properties
Il Documento Di Errore Getelementbyid Non Ha Proprieta
Le Document D Erreur Getelementbyid N A Pas De Proprietes
Fehlerdokument Getelementbyid Hat Keine Eigenschaften
Foutdocument Getelementbyid Heeft Geen Eigenschappen
Documento De Erro Getelementbyid Nao Tem Propriedades
Feldokument Getelementbyid Har Inga Egenskaper
Dokument Ob Oshibke Getelementbyid Ne Imeet Svojstv
오류 문서 Getelementbyid에 속성이 없습니다
Dokument Bledu Getelementbyid Nie Ma Wlasciwosci