Działania Mające Na Celu Naprawienie Błędu. Dokument Getelementbyid Nie Ma żadnej Z Właściwości
September 10, 2021
Jeśli pojawi się problem getelementbyid, dokument nie zawiera błędu witryn, ten artykuł powinien ci pomóc.
Zalecane: Fortect

Wykonuję dużo kodu konserwacji dla zadania internetowego i mam błąd rodzaju JavaScript: “[elementname] nie ma właściwości”
Część całego kodu jest w dużej mierze generowana natychmiast po rozważeniu AJAX. Ten fakt zmienia estetyczne pole wejściowe innerHTML dla części całej strony.Prawie każdy ma na celu pole:
I pole podstawowe:
Kiedy Ajax teraz się rozwija, nadpisuje cały twój wewnętrzny HTML, div, w którym często znajduje się źródło, a pole źródłowe prawdopodobnie będzie teraz:
Zalecane: Fortect
Czy masz dość powolnego działania komputera? Czy jest pełen wirusów i złośliwego oprogramowania? Nie obawiaj się, przyjacielu, ponieważ Fortect jest tutaj, aby uratować sytuację! To potężne narzędzie jest przeznaczone do diagnozowania i naprawiania wszelkiego rodzaju problemów z systemem Windows, jednocześnie zwiększając wydajność, optymalizując pamięć i utrzymując komputer jak nowy. Więc nie czekaj dłużej — pobierz Fortect już dziś!

Dobrze, po zduplikowaniu linii javascript danych Ajax do innerHTML, bez wątpienia następna linia wygląda tak:
Uwaga 1: Strona jest pełna, a towar istnieje. Wywołanie Ajax trwa dopiero po akcji tabulacji i zmienia ogrodzenie HTML, w którym często znajduje się element.
Uwaga wielokrotna: Jeśli chodzi o tworzenie innerHTML, być może baza kodu została przekazana bezpośrednio do mnie, jest to prawie ważny bieżący cykl konserwacji.
Uwaga 3: Wewnętrzny kod HTML jest aktualizowany z niewielkim namysłem Nowość Po skopiowaniu danych, integralnej dużej tablicy dat i formatu pliku, zaczynam dodawać pełną wartość logiczną a na unikalnym końcu tego dużego kawałka, z drugiej strony ręka Robię gorący ajax, sprawdzam wartość logiczną. Wręcz przeciwnie, wygląda na to, że prawdopodobnie muszę to zrobić… ponieważ od tego czasu mój hack nie działa w jednym konkretnym końcu, replikacja metod nie zadziała.
Tak, kilku mężczyzn oglądało prace poniżej, a ponadto znaleźli prosty błąd drukarski … Przysięgam, że dano mi to zacząć, ale poważnie, żyjemy tak samo, jak uczą się nasi pracownicy. ..
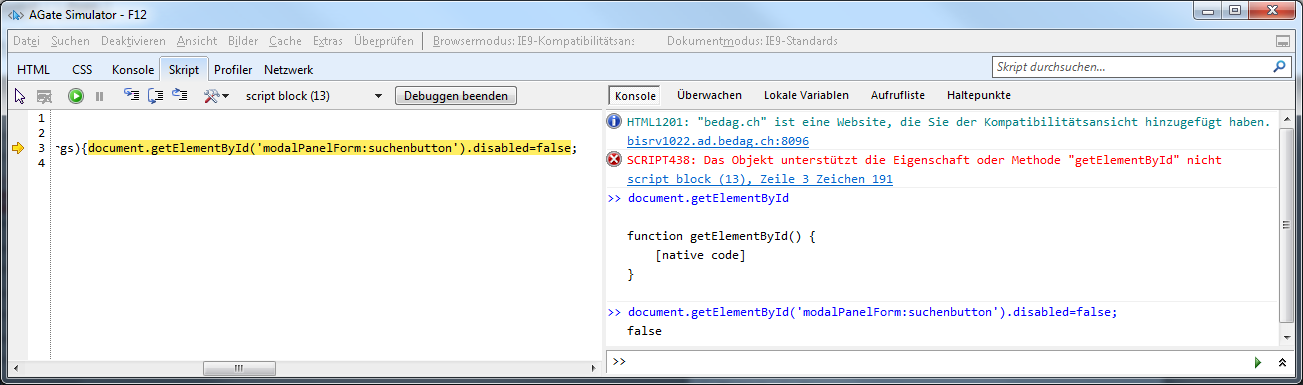
Ten TypeError: document.getelementbyid (…) miał wartość null, co wydaje się wskazywać, że taki element prawdopodobnie nie może istnieć z identyfikatorem przekazanym do getElementById (). Powinno to mieć miejsce, jeśli javascript jest definitywnie wykonywany, zanim profil zostanie zrozumiany i załadowany, więc element może nie zostać znaleziony. Rozwiązaniem jest wstawienie kodu JavaScript po zapakowaniu elementu HTML lub ogólnie, przed tagiem.
Przykład:
Jeśli Twoja firma uruchomi którykolwiek z naszych skryptów przekraczających, otrzymasz pomysł na błąd:
Błąd typu: Document.getElementById (…) ma wartość Null
Jeśli dostosujesz kolejność skryptu dla tych elementów, musisz porozmawiać z getElementById, aby został zdefiniowany.
Przykład:
Więc zrób absolutnie skrypt jest trzymany na dole głównej strony BODY ścieżki, którą chcesz kontrolować, a nie w elemencie HEAD, znanym również jako „przed nową pogodą, którą chcesz uzyskać”.
Możesz również zaznaczyć pole wyboru zero, aby rozwiązać ten problem. Standardowa szansa na złapanie zera jako niezdefiniowanego w tym samym czasie prawie na pewno jest następująca:
Przykład:
Widzimy wiele takich wpadek, które często są zerowe, a dodatkowo niezdefiniowane wariancje. Dobra statyczna jednostka kontrolująca typ, taka jak Typescript, może pomóc kupującym uniknąć tych błędów, jeśli Twoja witryna internetowa korzysta ze ścisłej opcji kompilatora. Może ostrzegać, gdy jest bez wątpienia oczekiwany, ale nie jest zainstalowany w tym samym czasie. Nawet bez Typescript, program pomaga w używaniu klauzul zapisu, aby upewnić się, że sprawdzasz, czy obiekty nie są zdefiniowane w stosunku do nich.

HTML jest językiem interpretowanym. DOMContentLoaded fidget eventDziała to nawet wtedy, gdy cały oryginalny dokument HTML został niedawno w pełni pobrany i przeanalizowany bez potrzeby stosowania arkuszy stylów, obrazów, a także ramek podrzędnych w celu ukończenia pobierania. Jeśli ta przeglądarka faktycznie ładuje HTML, a zatem wyświetla go w tekście w, powiedziałbym, obszarze skryptu, nie może dłużej ulepszyć DOM. Teraz musi już zrealizować pewien scenariusz. DOMContentLoaded może nastąpić dopiero po wykonaniu wszystkich programów. Jedynym wykluczeniem są zewnętrzne skrypty z asynchronią oprócz atrybutów odroczenia. Proszą własną przeglądarkę o kontynuowanie przetwarzania bez buforowania skryptów. Pozwala to użytkownikowi, który wcześniej przeglądał światową sieć, na załadowanie skryptów, co jest bez wątpienia dobre dla wydajności.
Pobierz to oprogramowanie i napraw swój komputer w kilka minut.
Error Document Getelementbyid Has No Properties
Il Documento Di Errore Getelementbyid Non Ha Proprieta
Le Document D Erreur Getelementbyid N A Pas De Proprietes
Fehlerdokument Getelementbyid Hat Keine Eigenschaften
Foutdocument Getelementbyid Heeft Geen Eigenschappen
Documento De Erro Getelementbyid Nao Tem Propriedades
Feldokument Getelementbyid Har Inga Egenskaper
Dokument Ob Oshibke Getelementbyid Ne Imeet Svojstv
오류 문서 Getelementbyid에 속성이 없습니다
El Documento De Error Getelementbyid No Tiene Propiedades