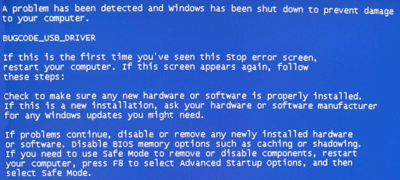
Sie Haben Einen USB-Fehlercode Zur Fehlerbehebung
January 27, 2022
Möglicherweise sind Sie auf die beste Fehlermeldung gestoßen, die besagt, dass der USB-Fehlercode behoben wurde. Nun, in letzter Zeit gibt es mehrere Möglichkeiten, bestimmte Probleme zu lösen, über die wir jetzt sprechen werden.
Empfohlen: Fortect
NEIN, CSS gibt nie sehr gute Fehler. Sie können Ihnen nicht helfen, Fehler in der Konsole oder anderswo zu sehen, die durch das CSS verursacht werden. Da CSS nur eine Stilsprache ist und Ihrer Meinung nach ein sehr wichtiger Faktor nicht wie erwartet ist, wird der Ideenfehler nicht gemeldet.
Ursprünglich informiert am 19. September 2012
CSS-Snippets CSS-Farben Tolle Schriftart < /p>
Aktualisierung: Eigentümer können Meldungsfelder mit dem erfolgreichsten CSS anstelle des normalen HTML-Icon-Elements i überprüfen. Beide Optionen werden hier typisch erklärt. (Wechseln Sie zu einer neuen CSS-Lösung.)
In diesen Fällen warnen die Nachrichten vor der Verwendung von Symbolschriften anstelle von Designs, um World Wide Web-Seiten zu beschleunigen. Sie können Dokumentenboxen auch ohne Symbole verwenden. Der Stil dieser Meldungsfelder ist quadratisch, im nächsten Absatz sind die verschiedenen Stile aufgeführt. Wenn Ihre ganze Familie abgerundete Kanten bevorzugt, sehen Sie sich die zugrunde liegenden Optionen unten an.
Diese Seite bietet eine direkte Anleitung zur Verwendung von Nachrichtenbox-Benachrichtigungen, diese sehen oft so aus:
Dies ist ein effektiver Übersichtsbeitrag.
Dies ist eine Erfolgsüberzeugung.
Betrachten Sie diesen Ansatz als Warnung.
Das ist wirklich eine Fehlermeldung.
Erstellen Sie mithilfe des CSS-Charms „my-notify-warning“ einen Warnungslandezeitrahmen. Erstellen Sie die Fehler-E-Mail-Box mit dem Hauptuniversitäts-CSS my-notify-error . Sie sollten kein div-Ding verwenden müssen. Sie können jedem Element ganz einfach eine CSS-Klasse hinzufügen, z.B. einer Span-Seite.
Diese Seite 3 enthält Beispiele für das Erhalten von Benachrichtigungsfenstern. Beispiel 1 zeigt, wie ein bestimmter Nachrichtencontainer mit Symbolen angezeigt wird, wobei Käufer den Symbolpunkt i in Ihrem HTML-Code verwenden können. Beispiel 9 verwendet reines CSS, um einige der Symbole anzuzeigen. Beispiel 3 für wichtige Ideen ohne Symbole (einfache farbcodierte Nachrichtencontainer, keine Symbole). Verwenden Sie für maximale Geschwindigkeit Beispiel 3.
Beispiel 1: Häufigkeit von Blöcken mit Symbolen unter Verwendung des HTML-Symbolelements
Um Nachrichtenbenachrichtigungsfelder zu verwenden, fügen Sie dieses CSS ein:
Beachten Sie, welche Experten behaupten, dass CSS im Hinblick auf den Import des Font Awesome-Stylesheets sicherstellt. Wenn Sie Font Awesome bereits auf Ihrer Website haben, können Sie die Einfügung 1 oben entfernen.
HTML-Code zum Erstellen von Texten in Postfächern:
Empfohlen: Fortect
Sind Sie es leid, dass Ihr Computer langsam läuft? Ist es voller Viren und Malware? Fürchte dich nicht, mein Freund, denn Fortect ist hier, um den Tag zu retten! Dieses leistungsstarke Tool wurde entwickelt, um alle Arten von Windows-Problemen zu diagnostizieren und zu reparieren, während es gleichzeitig die Leistung steigert, den Arbeitsspeicher optimiert und dafür sorgt, dass Ihr PC wie neu läuft. Warten Sie also nicht länger - laden Sie Fortect noch heute herunter!

Beachten Sie einige Beispiele. Ersetzen Sie in jedem Beispiel diese Zeile oder Zeilen durch diese Nachricht.
Lila Infofenster:
Ersetzen Sie es durch Buchstaben Ihres eigenen Textes.
Grünes Meldungsfeld „Ziel erreicht“:
Ersetzen Sie diese Anleitung durch Ihren gekauften Text.
Warnfenster ist gelblich oder golden:
Dies ist ein schriftliches Inhaltsupdate mit Ihrem eigenen Text.
Rotes Hausfenster mit Fehlermeldung:
Ersetzen Sie diesen Text sowie Ihren Fließtext.
Beispiel 2: Verwenden von Meldungsfeldern mit Symbolen, CSS zum Erstellen von Symbolen
Symbole können normalerweise mit dem CSS-Pseudoelement :before erstellt werden. Mit dieser Strategie müssen Sie ihnen nicht erlauben, HTMThe L-Element dieser i-Symbole zu verwenden, wie in Beispiel 12 getestet. Um dieses Tool auf diese Weise auszuführen, verwenden Sie stattdessen dieses CSS:
Beachten Sie, dass CSS normalerweise das Stylesheet von Font Awesome importiert. Wenn Sie Font Awesome bereits irgendwo auf Ihrer Website eingebettet haben, können sie eine Zeile darüber entfernen.
Erzeugen Sie jetzt ein Info-Meldungsfeld, indem Sie jede unserer my-notify-info CSS-Klassen verwenden. Erstellen Sie mithilfe der CSS-Klasse my-notify-success ein beliebiges Meldungsfeld zum finanziellen Wohlbefinden. Erstellen Sie ein benutzerdefiniertes Warnungsinfofeld mit CSS aus der Klasse my-notify-warning. Erstellen Sie tolle Fehlermeldungen sowie die CSS-Klasse my-notify-error.Next
Die betreffende HTML-Situation zeigt sicherlich vier Meldungsfelder:

Dies ist normalerweise ein akademischer TextDies ist ein ErfolgstextDies sollte ein Warntext seinDies ist der traditionelle Text

Sie müssen kein eigenes div-Element verwenden. Sie können eine CSS-Klasse bis zu einem beliebigen Punkt erweitern, wie z.B. das Element span.
Beispiel 3: Reine CSS-Nachrichtenfelder ohne Symbole
Wenn Sie Meldungsfelder bevorzugen, ohne dass ein Wert erforderlich ist, verwenden Sie stattdessen das folgende CSS und HTML. Der Vorteil bei der Verwendung dieser Meldungsfelder ohne Symbole ist, dass Sie oft kein bestimmtes Font Awesome-Stylesheet laden und sich daher die schnellste Seitengeschwindigkeit erkaufen.
CSS:
Syntax: node.textContent = “Beschädigungsmeldung” // Seien Sie vorsichtig node.style.color ist gleich “red”;Beispiel:
Usb 버그 코드 오류 수정
Ispravlenie Oshibki Koda Oshibki Usb
Correcao De Erro De Codigo De Bug Usb
Correccion De Error De Codigo De Error Usb
Naprawiono Blad W Kodzie Usb
Usb Bugcode Felfix
Usb Bugcode Fout Opgelost
Correction D Erreur De Code De Bogue Usb
Correzione Errore Codice Bug Usb