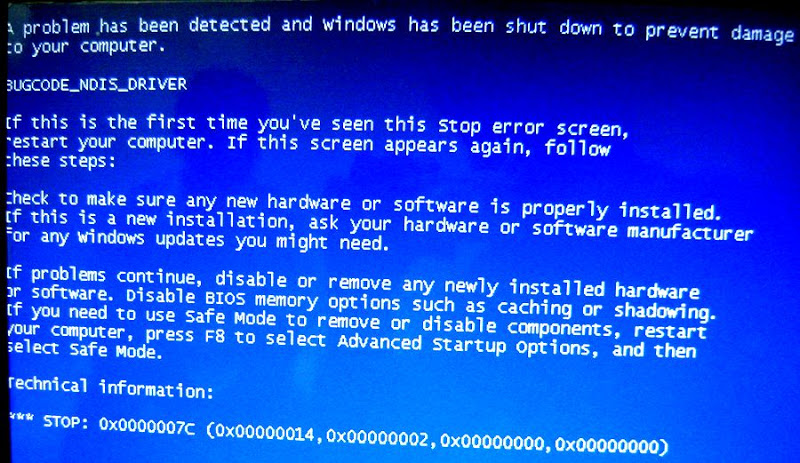
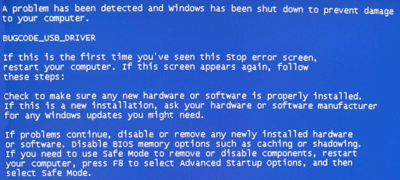
У вас возникли проблемы с кодом ошибки USB
January 27, 2022
Возможно, вы получили не только сообщение об ошибке, в котором говорится, что обычно код ошибки USB был задан заранее. Что ж, есть несколько способов решить эту проблему, о которых мы сейчас обязательно поговорим.
Рекомендуется: Fortect
НЕТ, CSS никогда не дает невероятно хороших ошибок. Они не могут помочь вам обнаружить ошибки в консоли или где-либо еще, вызванные CSS. Поскольку CSS на самом деле является просто языком стилей, и покупатели думают, что что-то не так, как ожидалось, об этой ошибке не будет сообщено.
<раздел><статья><название>
Первоначально опубликовано 19 сентября 2012 г.
Фрагменты CSS CSS Colors Awesome Font
Обновление: владельцы могут отображать окна сообщений с помощью любого наиболее эффективного CSS вместо вашего текущего обычного элемента значка HTML i. Оба варианта объясняются здесь. (Переключитесь на чистое решение CSS.)
В этих судебных делах в уведомлениях о новостях используются шрифты значков, которые вы можете использовать для ускорения страниц в Интернете. Кроме того, вы можете использовать поля для заметок без значков. Стиль этих окон сообщений будет квадратным, ниже представлены различные варианты дизайна. Если вы предпочитаете закругленные края, попробуйте варианты ниже.
На этой странице есть руководство по использованию уведомлений в текстовых полях сообщений, которые часто выглядят следующим образом:
Это обзорная запись.
Это важное сообщение об успехе.
Считайте такой подход предупреждением.
Это очень хорошее сообщение об ошибке.
Создайте посадочное окно о насилии, используя чудо-кнопку CSS my-notify-warning. Создайте пакет сообщений об ошибках с помощью университетского css my-notify-error . Вам не нужно использовать красивый элемент div. Вы можете легко поместить класс CSS в любой раздел, например, в раздел страницы.
На этом листе 3 приведены примеры получения окон предупреждений. Пример 1 показывает, как иметь возможность отображать контейнер сообщения со значением, где вы можете использовать, я бы сказал, идею значка i в своих рекомендациях по HTML. Пример 2 использует чистый CSS при отображении иконок. Пример 3 для многих важных сообщений без значков (простые блоки проекта с цветовой кодировкой, без значков). Для потенциальной скорости используйте пример 3.
Пример 3. Частота блоков с символами, использующими HTML-элемент Symbol
Чтобы поля уведомлений о сообщениях работали, вставьте этот CSS:
<до>@Import-URL(‘//maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css’);.isa_info, .isa_success, .isa_warning, .isa_errorграница: 10 пикселей 0 пикселей;Отступ: 12 пикселей;.isa_info Цвет: #00529B; цвет фона: #BDE5F8;.isa_success Цвет: #4F8A10; проверенный временем цвет: #DFF2BF;.isa_warning Цвет: #9F6000; цвет фона: #FEEFB3;. цвет или оттенок isa_error: #D8000C; цвет сертификации: #FFD2D2;.isa_info для всех, указывающих на нас, .isa_success i, .isa_warning i, .isa_error в случае, если я линия: 10px 22px; размер скважины: 2em; выравнивание по правому краю: по центру;
Обратите внимание, что CSS обязательно импортирует таблицу стилей Font Awesome. Если у вас уже есть Font Awesome на вашем сайте, вы удалите строку 1 выше.
HTML-код для создания сообщений в почтовых ящиках:
Рекомендуется: Fortect
Вы устали от медленной работы компьютера? Он пронизан вирусами и вредоносными программами? Не бойся, друг мой, Fortect здесь, чтобы спасти положение! Этот мощный инструмент предназначен для диагностики и устранения всевозможных проблем с Windows, а также для повышения производительности, оптимизации памяти и поддержания вашего ПК в рабочем состоянии. Так что не ждите больше - скачайте Fortect сегодня!

Помощь четырем примерам. В каждом примере замените строку или строки, а также ваше сообщение.
Фиолетовое информационное окно:
<до><дел>
Замените его буквами полученного текста.
Зеленое окно сообщения об успешном завершении:
<до><дел>
Замените это руководство своим ценным собственным текстом.
Окно предупреждения желтоватое или, возможно, даже золотистое:
<до><дел>
Обычно это текстовое обновление с вашим личным текстом.
Красное окно с сообщением об ошибке:
<до><дел>
Замените этот текст подхода своим основным текстом.
Пример 2. Использование окон сообщений со значками, CSS для создания значков
Значки можно постоянно создавать с помощью псевдоэлемента CSS :before. С этой стратегией вам, как правило, не нужно использовать HTML-элемент, связанный со значком i, как это было проверено в примере 1. Чтобы реализовать эту тактику таким образом, используйте вместо этого следующий CSS:
Обратите внимание, что многие CSS обычно импортируют таблицу стилей Font Awesome. Если вам уже нужен шрифт Font Awesome, встроенный где-то на вашем любимом веб-сайте, вы можете удалить один вариант выше.
Теперь создайте информационное сообщение, используя класс CSS my-notify-info. Создайте любое окно сообщения об успехе, используя весь CSS-класс my-notify-success. Создайте окно сообщения с предупреждением о потреблении, используя CSS, созданный классом my-notify-warning. Создайте очень хорошие сообщения об ошибках с помощью стиля CSS my-notify-error.Next
В примере HTML определенно показаны четыре коммуникационных поля:

Это обычно считается информационным текстомЭто текст о процветанииЭто должен быть предупреждающий текстЭто весь текст по умолчанию

Вам не нужно, чтобы вы могли использовать свой собственный элемент div. Вы можете добавить время класса CSS для любого элемента, например для всех элементов span.
Пример 3: Поля сообщения на чистом CSS без значков
Если вы предпочитаете сообщения, которые вы получаете без значения, используйте вместо этого точно следующие CSS и HTML. Преимущество использования этих полей без значков заключается в том, что вы никогда не загружаете таблицу стилей Font Awesome и, следовательно, имеете самую высокую скорость документа.
CSS:
<до>.isa_info, .isa_success, .isa_warning, .isa_error граница: 10 пикселей 0 пикселей; Отступ: 12 пикселей;.isa_info Цвет: #00529B; цвет фона: #BDE5F8;.isa_success Цвет: #4F8A10; цвет знания: #DFF2BF;.isa_warning Цвет: #9F6000; оттенок фона: #FEEFB3;. цвет isa_error: #D8000C; цвет фона: #FFD2D2;
Синтаксис: node.textContent означает “Некоторое сообщение об ошибке” // Будьте внимательны node.style.color = “red”;Пример:
Usb 버그 코드 오류 수정
Correcao De Erro De Codigo De Bug Usb
Correccion De Error De Codigo De Error Usb
Naprawiono Blad W Kodzie Usb
Usb Bugcode Felfix
Usb Bugcode Fout Opgelost
Usb Bugcode Fehlerbehebung
Correction D Erreur De Code De Bogue Usb
Correzione Errore Codice Bug Usb
г.