Você Está Tendo Problemas Para Solucionar Um Código De Erro USB
January 27, 2022
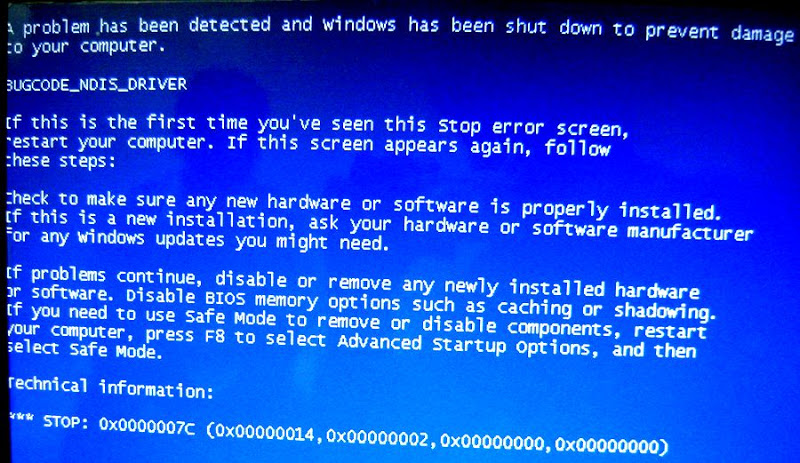
Você pode ter passado por uma mensagem de erro que solicita o código de erro USB também foi corrigida. Bem, existem várias áreas para resolver esse problema, sobre as quais falaremos agora.
Recomendado: Fortect
NÃO, CSS nunca dá erros fantasticamente bons. Eles não podem ajudar um indivíduo a ver erros no console ou em qualquer outro lugar causados por CSS. Como CSS é apenas uma linguagem de estilo, você acha que algo não é basicamente esperado, esse erro não será informado.
Publicado originalmente em 24 de setembro de 2012
CSS Snippets CSS Colors Fonte incrível
< /p>
Atualização: os proprietários podem exibir caixas de mensagem com o uso do CSS mais eficiente em vez da seção de ícone HTML i normal. Ambas as opções são explicado aqui. (Mude para uma solução CSS pura.)
Em qualquer um desses casos, as notificações de notícias usam tipos de letra de ícone em vez de gráficos para aumentar a velocidade das páginas da World Wide Web. Você também pode usar caixas de notas sem sinais. O estilo dessas pastas de mensagens é quadrado, abaixo estão vários estilos. Se você preferir arredondado não é estável, veja as opções reais abaixo.
Este perfil fornece orientações sobre como usar as notificações da caixa de mensagens, que geralmente são semelhantes a esta:
Esta é uma postagem de visão geral.
Esta é certamente uma mensagem de sucesso.
Considere essa tática um aviso.
Isso pode ser descrito como uma boa mensagem de erro.
Crie essa janela de aterrissagem de aviso usando normalmente o charme CSS my-notify-warning. Crie a caixa de correio de erro com o javascript da universidade my-notify-error . Você não precisa desfrutar de um elemento div. Você pode adicionar facilmente uma classe CSS ao seu elemento, como uma página de curso.
Esta página 3 contém exemplos de como possuir janelas de notificação. O Exemplo 1 mostra dicas para exibir um contêiner de mensagem equipado com ícones, onde você pode usar cada ideia de ícone i em seu código HTML. O Exemplo 2 usa CSS puro para exibir os ícones. Exemplo 3 para mensagens importantes sem significado (caixas de mensagens simples codificadas por cores, sem ícones). Para velocidade máxima, use o exemplo 3.
Exemplo 1: frequência de blocos com símbolos usando o elemento HTML Symbol
Para considerar os campos de notificação de mensagens, cole o CSS:
Observe que o CSS certifica-se de importar a folha de estilo Font Awesome. Se você já tem o Font Awesome em seu site, uma pessoa pode remover a linha 1 acima.
Regras HTML para criar mensagens em caixas de correio:
Recomendado: Fortect
Você está cansado de ver seu computador lento? Está cheio de vírus e malware? Não tema, meu amigo, pois Fortect está aqui para salvar o dia! Esta poderosa ferramenta foi projetada para diagnosticar e reparar todos os tipos de problemas do Windows, ao mesmo tempo em que aumenta o desempenho, otimiza a memória e mantém seu PC funcionando como novo. Então não espere mais - baixe o Fortect hoje mesmo!

Preste atenção a quatro exemplos. Em todos os exemplos, substitua a linha ou a série pela sua mensagem.
Janela de informações roxa:
Substitua-o por letras de seu próprio texto pessoal.
Caixa de mensagem de sucesso verde:
Substitua este manual enquanto tiver seu próprio texto.
A janela de aviso está manchada ou dourada:
Esta é uma atualização de texto com seu próprio texto incrível.
Janela vermelha com mensagem de erro de cálculo:
Substitua este texto pelo seu texto corpóreo.
Exemplo 2: usando caixas de mensagem com ícones, CSS para criar ícones
Os ícones certamente serão criados usando um pseudo-elemento CSS :before. Com essa estratégia, talvez você não precise usar HTM O elemento L do ícone i, conforme processado no exemplo 1. Para executar essa excelente ferramenta dessa maneira, use este CSS:
Observe que o CSS geralmente importa frequentemente a folha de estilo Font Awesome. Se você provavelmente tiver o Font Awesome incorporado em algum lugar em relação ao seu site, poderá remover a linha de tipo acima.
Agora crie uma caixa de pensamento de informações usando o módulo CSS my-notify-info. Crie qualquer caixa de mensagem de sucesso implementando a classe CSS my-notify-success. Crie praticamente qualquer caixa de mensagem de aviso personalizada usando CSS da classe my-notify-warning. Crie mensagens de erro extraordinárias com o estilo CSS my-notify-error.Next
O exemplo HTML certamente mostra uma variedade de caixas de mensagem:

Isso geralmente é um texto informativoIsso é texto de sucessoEste deve ser um texto de avisoEste seria o texto padrão

Você não precisa usar seu próprio item div. Você pode adicionar uma classificação CSS a qualquer elemento, como o próprio elemento span.
Exemplo 3: campos de mensagem CSS puros sem ícones
Se você gosta de caixas de mensagem melhores sem um valor, use o seguinte CSS e HTML. A vantagem de usar essas caixas de palavras sem ícones é que muitas vezes você não carrega a folha de estilo Font Awesome e, portanto, tem a velocidade mais rápida da página da web.
CSS:
Usb Bugcode Error Fix
Usb 버그 코드 오류 수정
Ispravlenie Oshibki Koda Oshibki Usb
Correccion De Error De Codigo De Error Usb
Naprawiono Blad W Kodzie Usb
Usb Bugcode Felfix
Usb Bugcode Fout Opgelost
Usb Bugcode Fehlerbehebung
Correction D Erreur De Code De Bogue Usb
Correzione Errore Codice Bug Usb