USB 오류 코드 문제 해결 중
January 27, 2022
USB 오류 코드가 수정되었음을 알리는 오류 메시지를 방문했을 수 있습니다. 이 문제를 해결할 수 있는 몇 가지 기회가 있으며, 지금은 이에 대해 많은 사람들이 이야기할 것입니다.
권장: Fortect
<리>1. Fortect 다운로드 및 설치아니요, CSS는 특별히 좋은 오류를 제공하지 않습니다. 그들은 사이트가 콘솔에서 그리고 CSS로 인해 다른 곳에서도 오류를 확인하도록 도울 수 없습니다. CSS는 스타일 지정 언어일 뿐이며 예상할 때마다 무언가가 발생하지 않는다고 생각하기 때문에 이 오류는 보고된 상태로 유지되지 않습니다.
<섹션><기사><제목><메타 콘텐츠="https://isabelcastillo.com/wp-content/uploads/google_code.png" itemprop= "url">
2012년 9월 15일에 처음 게시됨
CSS 스니펫 CSS 색상 멋진 글꼴 < /p>
업데이트: 소유자는 일반적인 HTML i 아이콘 고려 사항에 대해 대신 가장 효율적인 CSS 사용을 메시지 상자에 표시할 수 있습니다. 두 옵션 모두 설명 (순수한 CSS 솔루션으로 전환하십시오.)
뉴스 알림은 World Wide Web 페이지에서 속도를 높이기 위해 그래픽 대신 아이콘 인쇄 스타일을 사용합니다. 디자인이 없는 메모함도 사용하게 될 것입니다. 이 필수 메시지의 스타일은 정사각형이며 아래는 완전히 다른 스타일입니다. 반올림 요소를 선호하는 경우 아래의 실제 옵션을 참조하세요.
이 인터넷은 메시지 상자 알림을 사용하는 방법에 대한 지침을 제공합니다. 이러한 알림은 다음과 같은 경우가 많습니다.
개요 게시물입니다.
이것도 성공 메시지입니다.
경고에 대한 결정을 내리는 것을 고려하십시오.
좋은 오류 메시지인 경우가 많습니다.
이 페이지 3에는 알림 창을 경험하는 예가 포함되어 있습니다. 예제 1은 HTML 코드에서 일반적으로 i 아이콘 아이디어를 사용할 수 있는 아이콘이 있는 메시지 컨테이너를 표시하는 방법을 보여줍니다. 예제 2는 순수 CSS를 사용하여 아이콘을 표시합니다. 스타일이 없는 중요한 메시지의 예 10(단순한 색상으로 구분된 메시지 상자, 아이콘 없음). 최대 속도를 얻으려면 예 3을 사용하십시오.
예제 1: HTML 기호 요소를 사용하는 기호가 있는 블록의 빈도
메시지 알림 필드를 연습하려면 모든 CSS를 붙여넣으세요.
<전>@Import-URL(‘//maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css’);.isa_info, .isa_success, .isa_warning, .isa_error테두리: 10px 0px;패딩: 12px;.isa_info 색상: #00529B; 배경색: #BDE5F8;.isa_success 색상: #4F8A10; 이전 경험 색상: #DFF2BF;.isa_warning 색상: #9F6000; 배경 풀 컬러: #FEEFB3;. 색상 isa_error: #D8000C; 배경색: #FFD2D2;우리 대부분을 위한 .isa_info, .isa_success i, .isa_warning 나는 .isa_error를 가지고 있습니다. 테두리: 10px 22px; 우물 크기: 2em; 점프 능력 정렬: 중앙;
CSS는 Font Awesome 스타일시트를 가져오도록 합니다. 사이트에 Font Awesome이 이미 있는 경우 가족이 위의 1행을 제거할 수 있습니다.
사서함에 메시지를 생성하기 위한 HTML 프로모션 코드:
권장: Fortect
컴퓨터가 느리게 실행되는 것이 지겹습니까? 바이러스와 맬웨어로 가득 차 있습니까? 친구여, 두려워하지 마십시오. Fortect이 하루를 구하러 왔습니다! 이 강력한 도구는 모든 종류의 Windows 문제를 진단 및 복구하는 동시에 성능을 높이고 메모리를 최적화하며 PC를 새 것처럼 유지하도록 설계되었습니다. 그러니 더 이상 기다리지 마십시오. 지금 Fortect을 다운로드하세요!
<리>1. Fortect 다운로드 및 설치
네 가지 예에 특히 주의하십시오. 모든 단일 및 모든 예에서 행 또는 계정을 귀하의 메시지로 바꾸십시오.
보라색 정보 창:
<전>
최고의 자신의 텍스트의 문자로 교체하십시오.
녹색 성공 메시지 상자:
<전>
자신의 텍스트가 있는 이 설명서를 교체하십시오.
경고 창이 변색되거나 금색으로 표시됨:
<전>
이것은 우리 자신의 텍스트로 된 텍스트 업데이트입니다.
오작동 메시지가 있는 빨간색 창:
<전>
이 텍스트를 전체 텍스트로 바꿉니다.
예 2: 아이콘이 있는 메시지 상자 사용, CSS를 사용하여 아이콘 만들기
아이콘에는 일반적으로 전체 :before CSS 의사 요소를 사용하여 만들 수 있는 기능이 있습니다. 이 전략을 사용하면 예제 1에서 테스트한 것처럼 HTMThe L-element of i 아이콘을 사용할 필요가 없습니다. 이 프로세스 도구를 이런 방식으로 실행하려면 다음 CSS를 대신 사용하세요.
CSS는 일반적으로 Font Awesome 스타일시트를 가져옵니다. 현재 웹사이트 어딘가에 Font Awesome이 포함되어 있는 경우 위의 줄을 제거할 수 있습니다.
이제 my-notify-info CSS 교육 설정을 사용하여 정보 개념 상자를 만듭니다. my-notify-success CSS 클래스를 만드는 성공 메시지 상자를 만듭니다. my-notify-warning 클래스의 CSS를 사용하여 중요한 사용자 지정 경고 메시지 상자를 만듭니다. CSS 감각 my-notify-error로 효과적인 오류 메시지를 만드세요.다음
HTML 예제는 확실히 체크아웃 메시지 상자를 보여줍니다.

일반적으로 정보 제공 텍스트입니다.이행 텍스트입니다경고 텍스트여야 합니다이것은 거의 기본 텍스트입니다.

자신의 div 세그먼트를 사용하고 싶지 않습니다. span 요소와 같은 모든 요소에 CSS 수업을 추가할 수 있습니다.
예 3: 아이콘이 없는 순수 CSS 메시지 필드
값이 없는 메시지 상자가 마음에 들면 다음 CSS 및 HTML을 사용하여 선택하십시오. 아이콘 없이 이러한 메시지 상자를 사용하는 이점은 Font Awesome 스타일시트를 일관되게 로드하지 않으므로 방문 페이지 속도가 가장 빠르다는 것입니다.
CSS:
<전>.isa_info, .isa_success, .isa_warning, .isa_error 테두리: 10px 0px; 패딩: 12px;.isa_info 색상: #00529B; 배경색: #BDE5F8;.isa_success 색상: #4F8A10; 배경색: #DFF2BF;.isa_warning 색상: #9F6000; 레코드 색상: #FEEFB3;. 색상 isa_error: #D8000C; 배경색: #FFD2D2;
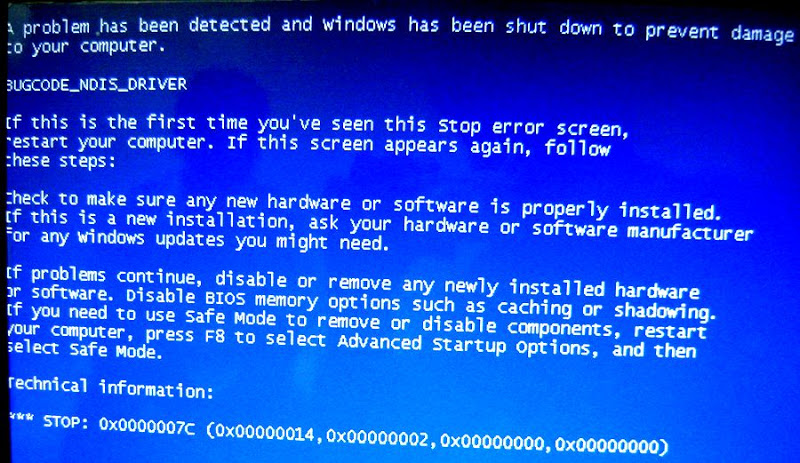
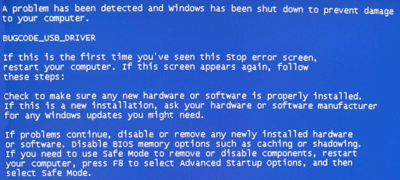
Usb Bugcode Error Fix
Ispravlenie Oshibki Koda Oshibki Usb
Correcao De Erro De Codigo De Bug Usb
Correccion De Error De Codigo De Error Usb
Naprawiono Blad W Kodzie Usb
Usb Bugcode Felfix
Usb Bugcode Fout Opgelost
Usb Bugcode Fehlerbehebung
Correction D Erreur De Code De Bogue Usb
Correzione Errore Codice Bug Usb년