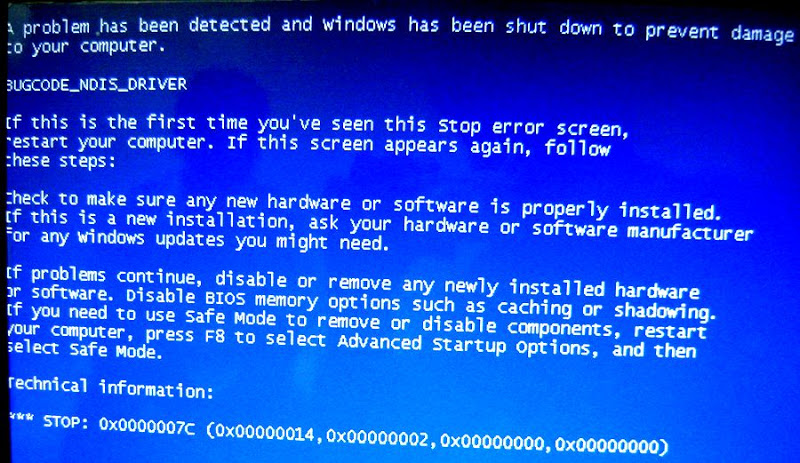
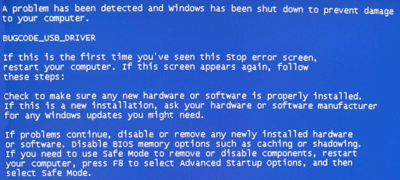
Stai Riscontrando La Risoluzione Dei Problemi Di Un Singolo Codice Di Errore USB
January 28, 2022
Potresti esserti imbattuto in un messaggio di errore l’idea dice che il codice di errore USB offre che è stato corretto. Bene, ci sono molti modi per risolvere questo problema, di che tipo parleremo ora.
Consigliato: Fortect
NO, CSS non presta mai errori molto buoni. Non possono farti vedere errori nel programma o altrove causati dai CSS. Poiché CSS è solo un linguaggio di styling che stai studiando e pensi che qualcosa sia certamente come previsto, questo errore non verrà segnalato.
Pubblicato originariamente il 19 settembre 2012
CSS Snippets CSS Colors Awesome Font < /p>
< /p>
Aggiornamento: i proprietari possono visualizzare i messaggi essenziali utilizzando il CSS più efficiente interamente del normale elemento HTML i famoso. Entrambe le opzioni sono spiegate leggendo questo .(Passa a una soluzione CSS pura.)
In questi casi, le notifiche di notizie utilizzano caratteri famosi in tutto il mondo invece di elementi grafici per velocizzare le pagine del World Wide Web. Puoi anche usare le caselle delle note che non hanno icone. Lo stile di queste caselle di corrispondenza è quadrato, di seguito sono riportati tutti gli stili diversi. Se preferisci i bordi completati, vedi le strade effettive di seguito.
Questa pagina fornisce indicazioni su come utilizzare le notifiche nella casella dei messaggi, che spesso si presentano in questo modo:
Questo è un post comprensivo.
Questo è un messaggio di successo.
Considera questo approccio straordinario un avvertimento.
Questo è spesso un buon messaggio di errore.
Crea una finestra di atterraggio di avviso utilizzando attualmente il fascino CSS di avviso di notifica. Crea la casella di posta elettronica di errore di una persona con i fogli di stile a cascata dell’università my-notify-error . Non è necessario è possibile utilizzare un elemento div. Ora puoi facilmente aggiungere una classe CSS relativa a qualsiasi elemento, come una pagina estesa.
Questa pagina 3 contiene esempi relativi alla ricezione delle finestre di notifica. L’esempio 1 illustra come visualizzare una scatola di plastica di messaggi con icone, in cui è possibile sfruttare l’idea dell’icona i nel nostro codice HTML. L’esempio 2 utilizza un CSS perfetto per visualizzare le icone. Esempio 3 per messaggi importanti senza schemi (semplici finestre di messaggio con codice colore, non icone). Per la velocità massima, utilizzare per l’illustrazione 3.
Esempio 1: frequenza di blocchi con simboli utilizzando l’elemento simbolo HTML
Per utilizzare i campi di notifica dei messaggi, utilizza questo CSS:
Nota che il CSS di una persona si assicura di importare un particolare foglio di stile Font Awesome. Se hai ancora Font Awesome nella tua azienda, puoi rimuovere prima la riga sopra.
Codice HTML per la creazione di messaggi tramite caselle di posta:
Consigliato: Fortect
Sei stanco del fatto che il tuo computer funzioni lentamente? È pieno di virus e malware? Non temere, amico mio, perché il Fortect è qui per salvare la situazione! Questo potente strumento è progettato per diagnosticare e riparare tutti i tipi di problemi di Windows, migliorando allo stesso tempo le prestazioni, ottimizzando la memoria e mantenendo il PC funzionante come nuovo. Quindi non aspettare oltre: scarica Fortect oggi!

Fai attenzione a quattro esempi. In ogni esempio, sostituisci la riga e anche le righe con il tuo messaggio.
Finestra di dettaglio viola:
Sostituiscilo con lettere che includono il tuo testo.
Casella di messaggistica di successo verde:
Sostituisci questo comando manuale con il tuo testo.
La finestra di avviso è davvero giallastra o dorata:
Questo è un motivo sufficiente per l’aggiornamento del testo per il tuo testo.
Finestra rossa accanto al messaggio di errore:
Sostituisci questo testo con il testo del tuo metodo.
Esempio 2: utilizzo di finestre di messaggio con icone, CSS per creare icone
Le icone di solito possono essere create usando il mio pseudo-elemento CSS :before. Con queste linee guida, non è necessario utilizzare HTMThe L-elemento dell’icona i, mentre è stato testato nell’esempio 1. Per controllare questo strumento in questo modo, usa invece questo CSS:
Nota che CSS importa regolarmente il foglio di stile Font Awesome. Se hai già Font Awesome incorporato in un punto del tuo sito web, puoi assentare una riga sopra.
Ora crea una finestra di messaggio di orientamento utilizzando la classe CSS my-notify-info. Crea qualsiasi sezione dei messaggi di successo utilizzando la classe CSS my-notify-success. Crea una finestra di messaggio di avviso personalizzata creando CSS dalla classe my-notify-warning. Crea ottimi messaggi di errore con la classe CSS my-notify-error.Next
L’esempio HTML mostra certamente quattro finestre di messaggio:

Questo è solitamente un testo informativoQuesto potrebbe essere un testo di successoDovrebbe esserci un testo di violenzaQuesto è il testo predefinito

Non è mai necessario utilizzare il proprio elemento personale div. Puoi aggiungere una classe CSS a qualsiasi elemento, ad esempio visto che l’elemento span.
Esempio 3: campi messaggio CSS puri senza icone
Se devi preferire le finestre di messaggio senza un valore, usa invece i seguenti CSS e HTML. Il vantaggio dell’utilizzo delle finestre di messaggio senza icone è che spesso un individuo non carica il foglio di stile Font Awesome e quindi ha la velocità di pagina più efficace.
CSS:
Sintassi: node.textContent significa “Qualche messaggio di errore” // Fai attenzione node.style.color = “rosso”;Esempio:
Usb 버그 코드 오류 수정
Ispravlenie Oshibki Koda Oshibki Usb
Correcao De Erro De Codigo De Bug Usb
Correccion De Error De Codigo De Error Usb
Naprawiono Blad W Kodzie Usb
Usb Bugcode Felfix
Usb Bugcode Fout Opgelost
Usb Bugcode Fehlerbehebung
Correction D Erreur De Code De Bogue Usb